Twitter Card: da follower a visitatori del sito
Con le cosiddette Twitter Card arricchite il vostro normale tweet in maniera gratuita grazie a uno snippet, che rimanda a contenuti esterni. Così, ad esempio, aggiungete al vostro messaggio un estratto del vostro ultimo post sul blog con link al sito o un collegamento ai contenuti multimediali come immagini, file video o audio. Queste pratiche Card vengono incorporate automaticamente anche nei tweet di altri utenti quando linkano i vostri contenuti. Le varianti disponibili come le Twitter Website Card, le App Card o le Summary Card, sono un ottimo strumento che si adatta a diversi settori per generare più traffico sul proprio sito web.
Perché utilizzare le Twitter Card
Twitter è, grazie al numero elevato di utenti attivi, una delle piattaforme più amate in tutto il mondo per raggiungere con i propri post molti potenziali clienti. Finora i messaggi sono limitati a 140 caratteri e, senza una Twitter Card, se linkate contenuti esterni con l’aiuto dei cosiddetti URL brevi (Short URL), manca l’anteprima. Il grande problema degli URL brevi è che non si offre alcun indizio all’utente su dove lo si sta reindirizzando. I criminali sfruttano spesso questa debolezza, suggerendo agli ignari utenti link con contenuti dannosi. Proprio perché gli URL brevi non ispirano fiducia, molto spesso non vengono cliccati.
Usando le Twitter Card, evitate questo problema. Infatti, con le Card incorporate il vostro link in un’anteprima, come fanno anche altri social network tra i quali Facebook. Con l’anteprima di un’immagine, il teaser e le informazioni opzionali sulla pagina a cui si rimanda, cioè sui servizi linkati o i prodotti, l’utente ha tutte le informazioni, che mancano in un normale tweet. Questo offre un’immagine di serietà e invoglia maggiormente l’utente a cliccare sul link.
Quali tipi di Twitter Card esistono?
Se volete mostrare un’anteprima dei vostri tweet, Twitter ha una soluzione pronta per voi. Un video introduttivo in inglese sull’uso e l’inserimento delle Card lo trovate nella sezione Developers. Lì c’è anche un elenco dei diversi tipi di Card disponibili, che vi riassumiamo qui sotto rapidamente:
- Summary Card
Questa classica Twitter Card vale per diversi tipi di content, come ad esempio anteprime di post su blog, articoli di news o prodotti.
Componenti: Titolo, descrizione, link e immagine di anteprima
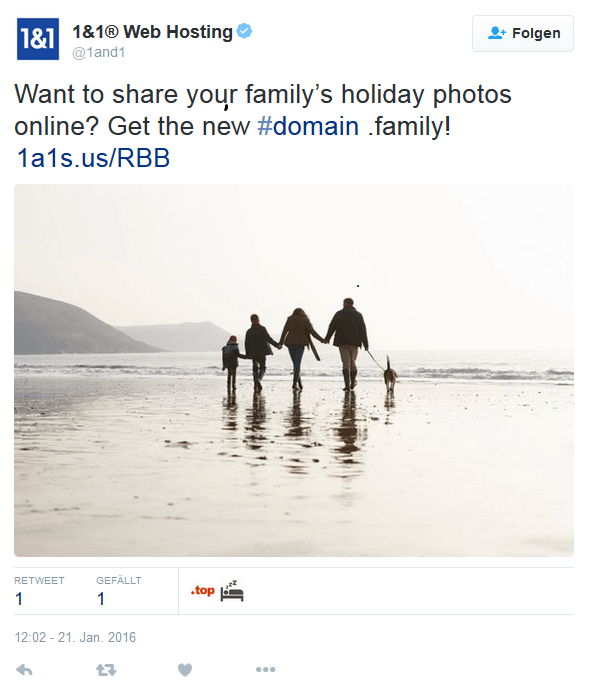
- Summary Card with Large Image
Di fatto ha la stessa struttura della Summary Card, solo con un’immagine di anteprima significativamente più grande (sopra al testo); è ottima per mettere in evidenza i prodotti.
Componenti: titolo, descrizione, link e immagine grande di anteprima
- Photo Card
Ottima soprattutto per fotografi e imprese che vogliono farsi pubblicità efficacemente con foto; cliccando sulla foto si può vederla nelle sue dimensioni reali.
Componenti: titolo, descrizione, link, ampliamento immagine
- Gallery Card
Con questa Card presentate una serie di foto (almeno 4) in una gallery e mostrate in questo modo che dietro al link si celano altre immagini simili.
Componenti: titolo, descrizione, link
- App Card
Usate questa Card per presentare la vostra app sui dispositivi mobili. Potete metterla in evidenza grazie all’aiuto della funzione di download, che permette di installarla direttamente.
Componenti: titolo, descrizione, icona, caratteristiche significative (recensioni, prezzo, ID dell’app ecc.)
- Player Card
Con le Player Card eseguite file audio, come podcast o video di YouTube su Twitter.
Componenti: titolo, descrizione, player integrato, link
- Website Card (a pagamento)
Se siete utenti del servizio a pagamento Twitter Ads, potete commercializzare con le Website Card la vostra pagina web ancora più sistematicamente, aumentando così il click rate del vostro target sul sito web.
Componenti: titolo, descrizione, immagine di anteprima, link, call to action
Plug-in e validazione delle Twitter Card
Prima che la vostra Twitter Card entri in azione, innanzitutto bisogna collegarla con il sito web, negozio online o blog. La riga corrispondente, nella quale dovete inserire il vostro codice sorgente, la ottenete da Twitter, non appena avrete creato una Card. In molti CMS ci sono diversi plug-in aggiuntivi, che una volta installati facilitano l’organizzazione e l’uso delle vostre Twitter Card. Se gestite il vostro sito con WordPress, sono particolarmente consigliati JM Twitter Cards e Jetpack. Con il primo scegliete voi in maniera mirata quale Card utilizzare, mentre Jetpack sfoglia automaticamente la vostra scelta di Twitter Card e sceglie la soluzione più adatta per il post. Anche per altri CMS ci sono diversi plug-in. Per Joomla avete a disposizione Twitter Article Card, un’estensione che funziona in maniera simile a Jetpack su WordPress. Invece, Drupal offre persino un’opzione integrata per le Twitter Card già nella configurazione dei meta tag, senza che sia necessario installare alcun alcun plug-in.
Se avete integrato il codice nel vostro sito web, manca solo un ultimo passo prima di poter usare la vostra Card: la validazione attraverso il Twitter Card Validator. Per prima cosa loggatevi con il vostro account Twitter e aprite la pagina del Validator. Inserite poi nel campo “Card URL” l’indirizzo web della pagina del vostro sito per la quale volete configurare la Card. Nella finestra di anteprima sulla destra vedete già come apparirà il vostro post su Twitter inclusivo di snippet. Se la verifica ha successo, ricevete una mail di conferma e le vostre Twitter Card sono ufficialmente validate. Generalmente il processo dura qualche giorno e nel frattempo i vostri tweet restano in sospeso.