Accessibilità dei siti web: come raggiungere più persone in rete
L’accessibilità dei siti web garantisce agli utenti con diversi tipi di esigenze o di limitazioni funzionali l’utilizzo di internet senza alcuna restrizione e senza un aiuto esterno. Lo scopo di un web design accessibile è quello di evitare l’esclusione dalla rete di alcuni gruppi di utenti come, ad esempio, le persone con disabilità fisica o mentale.
- Che cosa s’intende per accessibilità dei siti web?
- Standard per siti web accessibili
- I siti web accessibili rappresentano un vantaggio per tutti
- Come rendere accessibile il tuo sito web: consigli ed esempi
- Sito web accessibile basandosi sull’esempio dell’organizzazione W3C
- Strumenti gratuiti per creare siti web accessibili
Che cosa s’intende per accessibilità dei siti web?¶
Con accessibilità web s’intende la possibilità di fruire di qualsiasi contenuto da parte di tutti gli utenti facilmente. Infatti, le persone con disabilità si trovano spesso a dover fare i conti con barriere architettoniche informatiche. In linea generale, per barriere si intendono tutti quegli ostacoli che impediscono lo sviluppo e rendono difficile la partecipazione. Mentre nel quotidiano, nella vita reale, la consapevolezza dell’esistenza di barriere è in crescita, spesso nella rete esse vengono create inconsapevolmente. A tal proposito risulta interessante il progetto dell’Agenzia per l’Italia digitale poiché promuove la progettazione di sistemi informatici fruibili da tutti senza alcuna discriminazione.
Altri progetti simili sono diffusi su tutto il territorio europeo: tra questi spicca il progetto tedesco di “Barrieren Melde- und Monitoringstelle”, grazie al quale sono stati segnalati dei casi in cui a determinati gruppi di persone veniva impedita la normale fruizione dei contenuti web.
Ad esempio, pongono dei problemi i captcha, codici finalizzati a verificare, tramite segni o immagini, che l’utente che accede a un determinato sito sia effettivamente un umano; tuttavia, questo test è difficilmente o per nulla decifrabile da persone affette da disabilità visiva.
L’accessibilità dei siti web mira a consentire a tutti i gruppi di persone di usufruire in egual misura dei contenuti presenti in rete, senza che qualcuno venga escluso per via di limitazioni. Nel contesto dell’inclusione digitale, creare delle pagine web accessibili è un obiettivo importante, di cui le aziende dovrebbero essere consapevoli. Infine, l’accessibilità si ripercuote positivamente sull’ottimizzazione per i motori di ricerca.
Standard per siti web accessibili¶
Probabilmente lo standard più importante per la creazione di siti web accessibili è WCAG, vale a dire le linee guida proposte dal consorzio W3C.
Nell’ambito di queste linee guida, l’organizzazione W3C ha individuato cinque fattori importanti per la piena partecipazione degli utenti a internet. Le parole chiave corrispondenti sono percezione, comprensione, navigazione, interazione e contributo. In queste aree, dovresti fare attenzione a ridurre le barriere per le persone con disabilità.
Percezione¶
Molti siti web contengono annunci lampeggianti, il campo relativo ai commenti è ricco di testo e, a volte, anche di musica di sottofondo per sottolineare il tema della pagina o l’atmosfera che questa vuole suggerire. A seconda del tipo e del grado di disabilità, chi visita il tuo sito web potrebbe non percepire questi elementi, del tutto o in parte.
I non vedenti, ad esempio, navigano in internet senza potersi affidare a stimoli visivi. Ciononostante, esiste uno strumento detto screen reader che legge i contenuti del sito web: questo apparecchio trasmette i dati leggibili alla cosiddetta tecnologia assistiva. Lo schermo Braille, ad esempio, riesce a convertire il testo di modo che sia leggibile per i non vedenti. In questo modo è possibile leggere il sito internet tramite il senso del tatto. Uno strumento di sintesi vocale, inoltre, ne riproduce il contenuto in formato audio. Con questa tecnologia, è possibile anche utilizzare l’udito per recepire i contenuti di un sito web. In questi casi, tuttavia, un’eventuale musica di sottofondo diventa un elemento di disturbo.
Le persone con una disabilità visiva meno grave, tra cui molti anziani, riescono a leggere il sito web con i loro occhi, ma spesso necessitano di immagini notevolmente ingrandite. Chi invece è affetto da daltonismo non riesce a decifrare correttamente gli avvisi che sono espressi solo dal colore. Diversamente i non udenti non percepiscono le informazioni di un file audio e di gran parte dei file video.
Comprensione¶
Gli utenti molto giovani, gli anziani o le persone con disabilità cognitive a volte hanno difficoltà a capire un testo ricco di moderni termini tecnici o di complesse abbreviazioni. Molti utenti hanno difficoltà a comprendere i contenuti di un sito web anche quando questi sono tematicamente distanti tra loro, poiché risulta complicato riconoscerne il contesto.
Interazione e navigazione¶
Dato che sono sempre più numerosi gli utenti che navigano in internet tramite smartphone, risulta estremamente fastidioso se non è possibile cliccare i link con le dita senza difficoltà e con precisione. Se il sito non è ottimizzato per gli smartphone e i link in caratteri piccoli sono troppo vicini tra loro, anche le persone anziane con le mani poco ferme si sentiranno in difficoltà.
Tuttavia, sono stati sviluppati numerosi strumenti per facilitare l’uso dei computer da parte delle persone con disabilità fisiche: a questo scopo, alcuni strumenti catturano i movimenti oculari, mentre altre tecnologie vengono utilizzate tramite la tastiera. In linea di principio, il sito web dovrebbe essere concepito in modo da poter essere valutato utilizzando tali tecnologie assistive: se il tuo sito web non è accessibile, i potenziali clienti che dipendono dal fattore di accessibilità non hanno alcuna possibilità di beneficiare della tua offerta.
Se si suppone che gli utenti compilino un modulo, ad esempio, per iscriversi a una newsletter, spesso si verificano errori. La password è troppo corta o la data di nascita non corrisponde ai parametri impostati. Pertanto, è importante formulare istruzioni chiare per la risoluzione dei problemi. L’interazione con un sito web comprende anche la navigazione. Le persone che utilizzano dispositivi con un display piccolo o che lavorano con un ingrandimento dello schermo hanno bisogno di percorsi di navigazione adattati a loro e hanno bisogno di una struttura chiara del sito web.
Contributo¶
Il campo dei commenti consente agli utenti di lasciare un feedback. Tramite questa funzione possono esprimere la loro opinione su un prodotto o su un contenuto o, ancora, scambiare opinioni con altri utenti. Le persone con disabilità visive spesso usano una lente d’ingrandimento dello schermo quando scrivono. In questo modo gli elementi appaiono notevolmente più grandi e aumenta la distanza tra la colonna da leggere e il campo di immissione. Per questo si consiglia di disporre gli elementi più vicini visivamente per facilitare così lo scambio di informazioni.
I siti web accessibili rappresentano un vantaggio per tutti¶
L’abbattimento delle barriere in internet migliora l’usabilità del tuo sito web e quindi anche il tuo ranking su Google. La struttura di un sito web accessibile ripaga anche dal punto di vista economico e richiede solo un piccolo sforzo aggiuntivo. Inoltre, i siti web accessibili sono conformi sia alle direttive UE che alla legge italiana. Un altro fattore non trascurabile per le aziende: i siti web accessibili raggiungono una clientela più ampia, in quanto sono accessibili a più utenti rispetto ai siti non ottimizzati per persone con disabilità.
Come rendere accessibile il tuo sito web: consigli ed esempi¶
Chiunque desideri creare un sito web accessibile dovrebbe esaminare in particolare la struttura delle informazioni e i vari componenti visivi della propria presenza sul web.
Una struttura informativa chiara¶
Struttura il tuo sito web in modo chiaro e opta per un linguaggio semplice, di immediata comprensione: questo attirerà più lettori e lettrici e migliorerà il tuo ranking su Google, dato che i motori di ricerca valutano anche la leggibilità dei contenuti. Se desideri concentrarti sull’ottimizzazione SEO e miri a rendere più chiara e comprensibile la struttura del tuo sito web, presta attenzione ai seguenti aspetti:
- Denominazione chiara degli URL e dei contenuti: l’orientamento e il tema di base del sito web dovrebbero essere facilmente riconoscibili in ogni sottopagina.
- Struttura tracciabile: gli utenti devono sempre sapere dove si trovano sul sito.
- Gerarchie piatte: per consentire agli utenti di accedere ai contenuti con pochi clic.
- Separazione di layout e contenuto: utilizza i fogli di stile CSS per il design della tua pagina.
- Strutturare le categorie in modo user-friendly: le sottopagine devono avere una connessione alla pagina principale, semantica e intuitiva.
- Rappresentazione adatta al web di tutti i contenuti.
- Linguaggio facile: le frasi sono facili da capire o sono spiegate più dettagliatamente.
- Le aree principali del sito web come contatti, note legali, campi di ricerca o pagine iniziali devono essere raggiungibili da qualsiasi sottopagina con un clic.
- Gli elementi di navigazione devono essere chiaramente riconoscibili e ugualmente strutturati su ogni pagina.
- I siti web più grandi forniscono una mappa del sito, mentre per le domande frequenti è disponibile una pagina di FAQ.
- Font scalabili, colori e layout adattabili facilitano la visualizzazione su diversi dispositivi e in diversi browser. Nel migliore dei casi dovrebbero essere compatibili con tecnologie assistive.
- Il sito web può essere utilizzato con mouse e tastiera.
- Testi alternativi per le immagini: sono necessari perché gli screen reader e i bot dei motori di ricerca possono leggere soltanto alcune porzioni di testo.
Componenti visivi per l’accessibilità del sito web¶
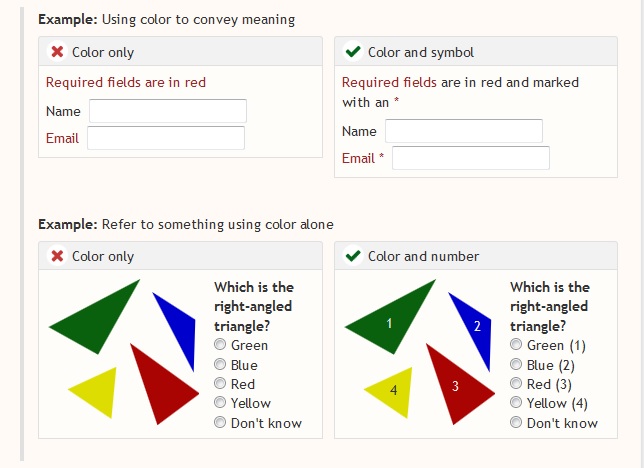
La possibilità di ingrandire il font di un testo o di modificarne i colori aiuta le persone con problemi di vista o affette da daltonismo a decifrare meglio i contenuti di un sito web. Il contenuto deve risaltare sullo sfondo in termini di colore, in modo da poter essere letto il più facilmente possibile. Sarebbe l’ideale evidenziare gli elementi interattivi con pulsanti o colori: ad esempio, fare sì che il link cambi colore quando gli utenti ci passano sopra con un comando della tastiera, con il mouse o cliccando. Oltre ai colori, per trasmettere informazioni è essenziale utilizzare anche altri segnali informativi, come numeri o asterischi.

Le persone che soffrono di crisi epilettiche sono a rischio se un sito web contiene grafici o video che trasmettono immagini a intermittenza per più di tre volte al secondo. Gli scienziati e le scienziate hanno anche scoperto che i modelli di griglia caratterizzati da alto contrasto possono causare convulsioni nelle persone affette da epilessia fotosensibile.
Fornire informazioni multicanale: per la totale accessibilità del sito web¶
Prendi in considerazione la totale accessibilità al web anche nella vita di tutti i giorni. Ogni giorno vengono caricati nuovi contenuti su internet per l’ottimizzazione per i motori di ricerca, per le pubbliche relazioni o per presentare nuove offerte di vendita: facilita l’accesso ai visitatori e alle visitatrici adattando le informazioni alle loro esigenze.
Una componente fondamentale di un sito web accessibile, che svolge anche un ruolo nell’ottimizzazione per i motori di ricerca, è l’assegnazione di un testo alternativo per le immagini. I crawler e gli screen reader non sono in grado di valutare il contenuto delle immagini, ma questo vale anche per gli utenti non vedenti. Il testo alternativo informa quindi sul contenuto dell’immagine. Ma anche chi non ha una buona connessione internet, a causa delle quali le immagini si caricano lentamente o non si caricano affatto, beneficia di questi testi.
Trascrizioni e sottotitoli¶
Un impegno più ampio è la creazione continua e tempestiva di trascrizioni e sottotitoli. Con questi strumenti è possibile dotare le informazioni di contenuto audio per i non udenti. A tale scopo, la trascrizione, che riproduce la lingua parlata, i suoni e i rumori sotto forma di testo, viene collocata il più vicino possibile al contenuto audio corrispondente, ad esempio tramite un pulsante con un collegamento al documento.
I sottotitoli rendono possibile ai non udenti la comprensione dei video. Anche gli utenti che non vogliono utilizzare la riproduzione del suono (ad esempio, perché vogliono evitare di fare rumore nel posto in cui si trovano) possono beneficiare di questa funzione. Le persone con disturbi cognitivi o comportamentali come l’ADHD, in maniera analoga alle persone con problemi di udito, assorbono meglio le informazioni trasmesse tramite video quando possono disattivare il rumore di sottofondo utilizzando un’impostazione del lettore video.
Spiegazione audio¶
Le persone con un’acutezza visiva limitata inferiore al 30% sono considerate ipovedenti; se l’acutezza visiva risulta essere inferiore al 2%, sono considerate non vedenti, poiché percepiscono gli stimoli visivi solo in misura limitata o per niente. Per aiutare queste persone a capire il contenuto video di un sito web, è necessario aggiungere una traccia audio, che fornisce spiegazioni su componenti visivi, come il paesaggio o le persone, e descrive brevemente le azioni visibili. Inserisci tali spiegazioni nella registrazione audio originale in modo che le tracce non si sovrappongano.
Il video seguente mostra una breve introduzione sulla spiegazione audio e come fare per integrarla in un video. Le didascalie sono un esempio di preparazione del contenuto per i non udenti.
Lingua facile¶
La lingua facile esprime ogni concetto in modo molto semplice. Aiuta le persone con disabilità cognitive a comprendere meglio questioni complesse. Ad esempio, nella lingua facile si evitano il congiuntivo, i sinonimi e le negazioni; le frasi sono brevi e trasmettono solo un’informazione alla volta. Già da qualche anno l’ONU ha stilato una serie di norme relative al sostegno alla comprensione della lingua facile: queste includono i consigli sulla tipografia più leggibile, regole ortografiche personalizzate e consigli su come combinare testo e immagine.
Le persone con problemi cognitivi hanno lo stesso diritto all’informazione come tutti gli altri. Per questo motivo i quotidiani tendono a rendere disponibili sulle loro piattaforme online versioni in lingua facile dei loro articoli, diventando così un buon esempio di sito web accessibile a tutti. Anche le istituzioni pubbliche utilizzano sempre più spesso la lingua facile per i principali contenuti informativi.
Tecnologie assistive: come rendere accessibile il proprio sito web¶
Gli screen reader e le altre tecnologie assistive sono ciò che rende possibile a molti l’accessibilità su internet. I programmi elaborano i documenti web da sinistra a destra e dall’alto verso il basso, lavorando in modo strettamente lineare. Pertanto, è necessario separare layout e design. In caso contrario, gli screen reader elaboreranno la pagina in modo errato. Pertanto, aiuta gli utenti a navigare sul tuo sito efficientemente, seguendo queste regole di base.
Skip navigation link e altre abbreviazioni¶
Gli screen reader trasmettono informazioni testuali al software di riproduzione vocale e agli schermi Braille. Per riuscire in questo, questi strumenti leggono la pagina dall’alto verso il basso, compresi gli elementi ricorrenti come la barra di navigazione, le icone o i link alle sottopagine. Per evitare che gli screen reader ripetano inutilmente queste informazioni ogni volta che si apre una nuova pagina, è necessario installare gli skip navigation link, detti anche “skip link”, cioè dei link che portano direttamente a una determinata pagina.
Anche gli utenti che navigano solo con la tastiera, o eventualmente con uno strumento di sintesi vocale, hanno molti problemi quando devono navigare tra numerosi elementi differenti. Per questo l’ideale sarebbe aggiungere uno skip navigation link nella parte superiore della pagina, in modo che sia il più visibile possibile:
<body><a href="#content">Salta navigazione</a>…<main id="content"><h1>Titolo principale</h1><p>Primo paragrafo</p>
Esistono anche alcuni tipi di skip link che sono invisibili nel layout, ma che vengono rilevati dagli screen reader, i quali, se il codice è come quello riportato qui di seguito, inviano all’utente il messaggio di testo alternativo “Salta navigazione”:
<a href="#content"><img src="empty.gif" height="15" border="0" alt="Salta navigazione" width="5"></a>
È importante posizionare gli skip link quanto prima possibile all’interno del codice. Il testo di ancoraggio deve essere implementato all’inizio del contenuto principale:
<a name="content"></a>
Tuttavia, è meglio utilizzare gli skip link con parsimonia, poiché se usati troppo spesso, l’effetto positivo viene annullato, inducendo gli utenti a cliccare su troppi elementi. Una soluzione più elegante è l’utilizzo degli standard ARIA, nonché una buona strutturazione del documento. L’associazione WebAIM raccomanda l’uso di elementi HTML5.
Un altro aiuto potrebbe essere quello di collocare un indice all’inizio del documento, che rimanda l’utente alla sezione di interesse tramite link inpage, ovvero nella pagina. Gli screen reader moderni leggono i titoli di ogni sezione. Dunque, utilizzare titoli significativi e ben strutturati aumenta la leggibilità sia per i motori di ricerca che per le tecnologie assistive.
Sostituire le tabelle di layout con tabelle di dati¶
Secondo le linee guida del consorzio W3C, è preferibile utilizzare esclusivamente tabelle di dati al fine di creare siti web accessibili. Con questo formato, gli screen reader hanno meno problemi a riprodurre le informazioni in modo significativo dopo aver effettuato la conversione dei dati. Se da un lato le tabelle di layout conferiscono alla pagina una buona struttura visiva, dall’altro complicano agli screen reader la comprensione del contenuto.
Jan Eric Hellbusch, un esperto in materia, fornisce suggerimenti per rendere un sito web accessibile. Infatti, afferma che, se le tabelle di layout sono ritenute fondamentali, allora devono essere strutturate solo con elementi semplici: TABLE, TR e TD (rispettivamente: tabella, riga e cella). Se si utilizzano elementi strutturali per rendere logici i collegamenti delle celle, lo screen reader legge la tabella di layout come una tabella di dati. Per contrastare questo problema, è necessario rimuovere alcuni elementi dall’Accessibility-Tree. Per creare un sito web accessibile, usa il codice role="none" come nell’esempio seguente. Questo vale per la piattaforma e per tutti gli altri sottoelementi. Quando si uniscono le tabelle in altre tabelle, è necessario definire entrambi gli elementi.
<table role="none">
<tr>
<td>
<table role="none">
<tr>
<td>
Esempio di testo <abbr title="esempio">es.</abbr> su ARIA
</td>
</tr>
</table>
</td>
</tr>
</table>
Questo è il modo in cui verrà visualizzato nell’interfaccia:
Esempio di testo <abbr title="esempio">es.</abbr> su ARIA.
Sito web accessibile: lista di controllo con i punti più importanti¶
Al termine della creazione del tuo sito web, dai un’occhiata alla nostra lista di controllo per assicurarti di aver pensato ai fattori più importanti di accessibilità.
- ✔ Informazioni ben strutturate e comprensibili
- ✔ Utilizzo di un linguaggio semplice e accessibile
- ✔ Testi alternativi per le immagini
- ✔ Trascrizioni video e audio
- ✔ Codifica a colori dei contenuti importanti
- ✔ Contrasto ricco
- ✔ Supporto di screen reader
Sito web accessibile basandosi sull’esempio dell’organizzazione W3C¶
Forse non ti sorprenderà sapere che il sito web del consorzio W3C è un ottimo esempio di sito web accessibile. Contiene gli elementi centrali previsti dagli standard:
- Linguaggio semplice
- HTML strutturato in modo chiaro
- Indicatore per gli elementi attualmente selezionati
- Contrasto cromatico
- Struttura chiara e comprensibile
Strumenti gratuiti per creare siti web accessibili¶
Esistono diversi strumenti che possono aiutarti a creare un sito web accessibile. Di seguito te ne presentiamo alcuni; un elenco completo degli strumenti in lingua inglese è disponibile sul sito del consorzio W3C.
- Accessibility – A Powerful Web Assistant: un’estensione per il browser Chrome per verificare gli aspetti che rendono un sito accessibile.
- Accessibility Checker: utilizzando la web app Accessibility Checker, è possibile testare gratuitamente la conformità WCAG del proprio sito web in alcuni Paesi.
- WP Accessibility: plugin per WordPress che verifica l’accessibilità del tema installato e aiuta ad aggiungere le funzioni richieste.
Se rendi il tuo sito web accessibile a tutti, ne aumenti la fruibilità e migliori l’esperienza dell’utente. In questo modo gli utenti con dispositivi mobili, le persone con disabilità fisiche o cognitive, gli anziani o gli utenti inesperti navigheranno con più facilità sul tuo sito web. Se pianifichi la tua pagina in modo chiaro, strutturando le informazioni in modo inclusivo, migliorerai anche il tuo ranking nei motori di ricerca e gli utenti si soffermeranno più a lungo sul tuo sito. Per riuscire in questa impresa, sono ovviamente necessari del lavoro in più e dei test aggiuntivi, ma ne vale la pena: l’accessibilità web è vantaggiosa per tutti.