API o iFrame? Come integrare Google Maps
Quando l’8 febbraio 2005 è stato lanciato Google Maps, era difficile immaginare quanto questo servizio di mappe online avrebbe influenzato la vita quotidiana di tutti gli utenti. Da oltre 10 anni questo servizio web mette a disposizione online immagini scattate dai satelliti dell’intero globo terrestre e grazie anche alla diffusione degli smartphone è diventato oggi un accompagnatore prezioso. Google Maps permette di calcolare ad esempio la distanza tra l’hotel scelto per le vacanze e la spiaggia, o quali siano i ristoranti vicini più in voga, comodamente da casa. Il servizio si rivela anche un fondamentale aiuto per raggiungere mete sconosciute e aiuta a ritrovare la strada se ci si è persi, che ci si trovi a piedi, in bicicletta, in auto o che ci si sposti con i mezzi pubblici.
Inoltre i webmaster possono utilizzare Google Maps a proprio vantaggio, inserendo ad esempio una porzione di mappa sul proprio sito per indicare dove si trova l’azienda, l’hotel o il negozio che gestiscono e suggerire il percorso migliore per arrivarci. Ma come si inserisce Google Maps sul sito e quali sono le regole da rispettare per l’uso a scopi commerciali?
Registrazione dominio
Più di un semplice nome.
Registra il tuo dominio con IONOS e approfitta di tutte le nostre funzionalità.
Creare un account Google e inserire una mappa
Per creare una mappa con alcuni elementi è necessario possedere un account Google e dovrete quindi, se non ne avete già uno, crearlo. Una volta effettuato l’accesso al vostro account, andate alla sezione delle mappe cliccando su “Maps”.
Nel menu di navigazione trovate diverse opzioni: visualizzare il tragitto in auto o con i mezzi pubblici e ottenere altri suggerimenti utili per usare al meglio il servizio. Alla voce “I tuoi luoghi” sono visibili tutte le mappe che avete salvato in precedenza. Invece per salvarne di nuove, cliccate su “Mappe> crea mappa”.
Integrare Google Maps tramite iFrame
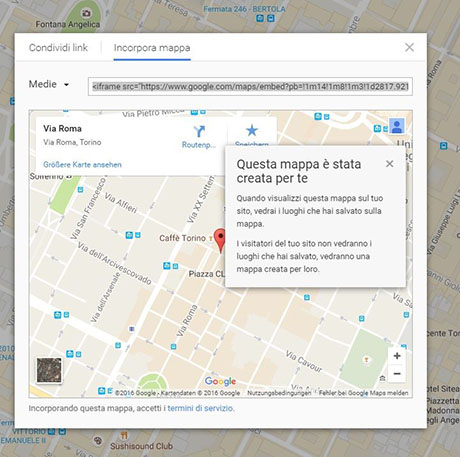
Se siete un utente privato, una volta creata una mappa che corrisponde alle vostre esigenze, potrete inserirla sul vostro sito tramite iFrame. Per farlo cliccate su “Condividi o incorpora mappa”; all’interno della scheda “Incorpora mappa”, nella finestra pop-up che apparirà, trovate il codice HTML da inserire nel vostro sito.
Copiate e incollate la stringa nel codice sorgente del vostro sito. A fianco al campo dove è inserito il codice trovate un menu a tendina dal quale scegliere le dimensioni della vostra mappa, scegliendo tra quelle già fornite da Google (medie, piccole o grandi) o aggiungendone di personalizzate. Il codice HTML integrato è un elemento iFrame e quindi il contenuto della carta verrà caricato ogni volta dal server di Google, senza utilizzare il vostro web server. Questa tecnica viene supportata da quasi tutti i browser ed è la stessa usata per integrare i pulsanti per i social media.
L’integrazione di Google Maps tramite iFrame è consentita solo per uso privato. Se volete utilizzare il servizio a scopi commerciali, è prevista l’inserzione tramite le API ufficiali di Google Maps.
Integrare Google Maps tramite API
Inserire le mappe di Google tramite API (application programming interface) è un po’ più complesso che con la tecnica dell’iFrame. Allo stesso tempo però grazie all’utilizzo di queste interfacce di programmazione, gli sviluppatori hanno nuove possibilità per integrare Google Maps al proprio progetto web. Nel caso ad esempio del servizio di messaggistica istantanea WhatsApp, è possibile comunicare ai propri amici l’esatto luogo in cui ci si trova. Anche il servizio Plane Finder, che mostra il traffico aereo in tempo reale, utilizza diverse API di Google Maps.
Per conoscere tutte le API disponibili e capire quale si adatti meglio al vostro progetto, si consiglia di dare un‘occhiata alla pagina informativa in inglese sul sito di Google dedicato agli sviluppatori.
Fai SEO con rankingCoach di IONOS!
Migliora il tuo ranking su Google ottimizzando il tuo sito web senza conoscenze tecniche!
Come si integra Google Maps tramite API
Lavorare con le API di Google Maps non è adatto a chi non possiede alcuna conoscenza di programmazione. È utile possedere delle conoscenze di JavaScript, almeno di base, per essere in grado di integrare senza problemi le carte più complesse.
1. Come anche per l’integrazione tramite iFrame, per utilizzare un’API vi serve un account Google. Scegliete la vostra API preferita e richiedete una ‘key’. Nell’esempio abbiamo deciso di ricorrere ad un’API di JavaScript:
1. Avviate la procedura cliccando su “Get a key” (richiedi una chiave) e confermate i termini del servizio; così facendo potete creare un nuovo progetto e una chiave API per il browser.
2. Dopo aver generato la chiave API, potete utilizzarla subito per la vostra applicazione. I passi da compiere per integrare la chiave nel documento HTML ed eventuali modifiche, sono indicati nella guida di Google.
Quanto costa utilizzare un’API di Google Maps?
L’utilizzo di un’interfaccia di programmazione di Google non comporta di per se dei costi. Ciò che ne determina un eventuale pagamento sono il tipo di sito o di app gestite. Nel caso di progetti gratuiti per gli utenti, in genere si paga solo per quelle API che superano il numero prefissato di visite al giorno o al mese. Se il sito o l’app servono per rintracciare dove si trovano persone o oggetti, l’integrazione delle API di Google Maps è sempre a pagamento. Trovate informazioni sui diversi prezzi e licenze d’uso sulla pagina di Google Maps API. Se siete insicuri, su questa pagina trovate anche indicazioni per contattare i partner autorizzati da Google che vi potranno aiutare per scegliere l’API migliore a seconda delle vostre esigenze.
Integrare Google Maps sul proprio sito per i propri scopi e con le giuste conoscenze
Inserire Google Maps nel vostro sito tramite iFrame o API offre dei vantaggi indiscutibili: potrete offrire un servizio aggiuntivo agli utenti senza caricare ulteriormente il vostro web server. In virtù di questi vantaggi, Google nel 2012 ha introdotto dei costi per i siti ad uso commerciale con un alto numero di visitatori che vogliono utilizzare il servizio. Da qui l’obbligo per siti e app ad uso commerciale di inserire Google Maps tramite API. Se quindi desiderate indicare all’interno della mappa altre informazioni oltre al semplice segnaposto, vi serviranno conoscenze di JavaScript e HTML. Per coloro che vogliono integrare Google Maps solo ad uso privato e che non si aspettano un numero elevato di visite, è sufficiente l’integrazione tramite iFrame.