I migliori tool per mockup e wireframe
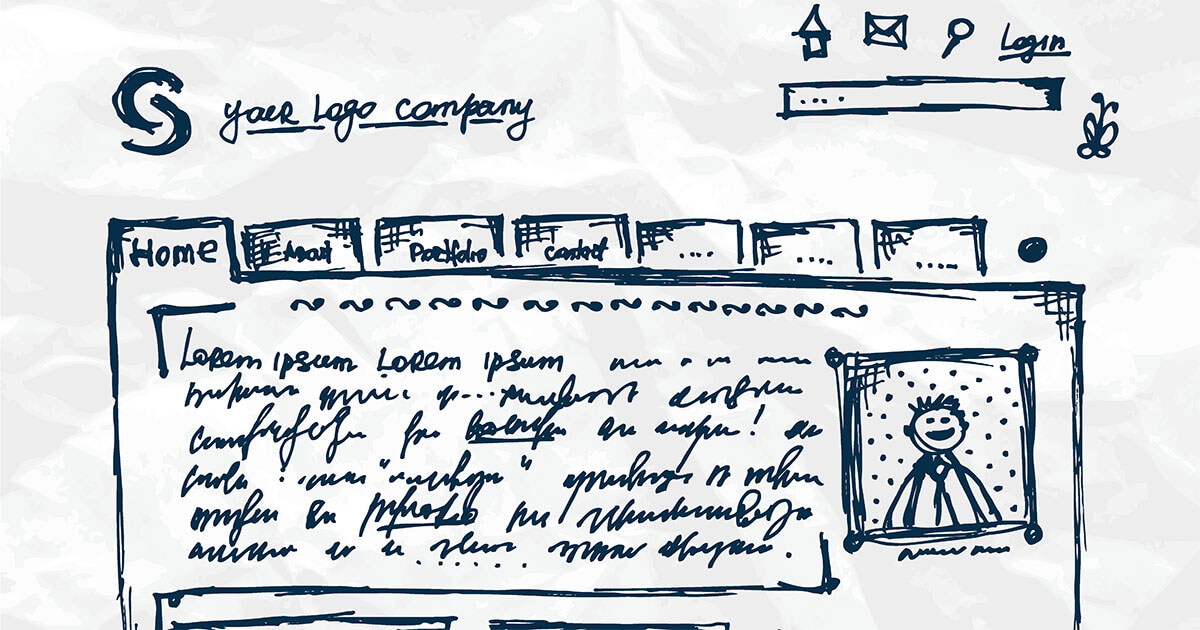
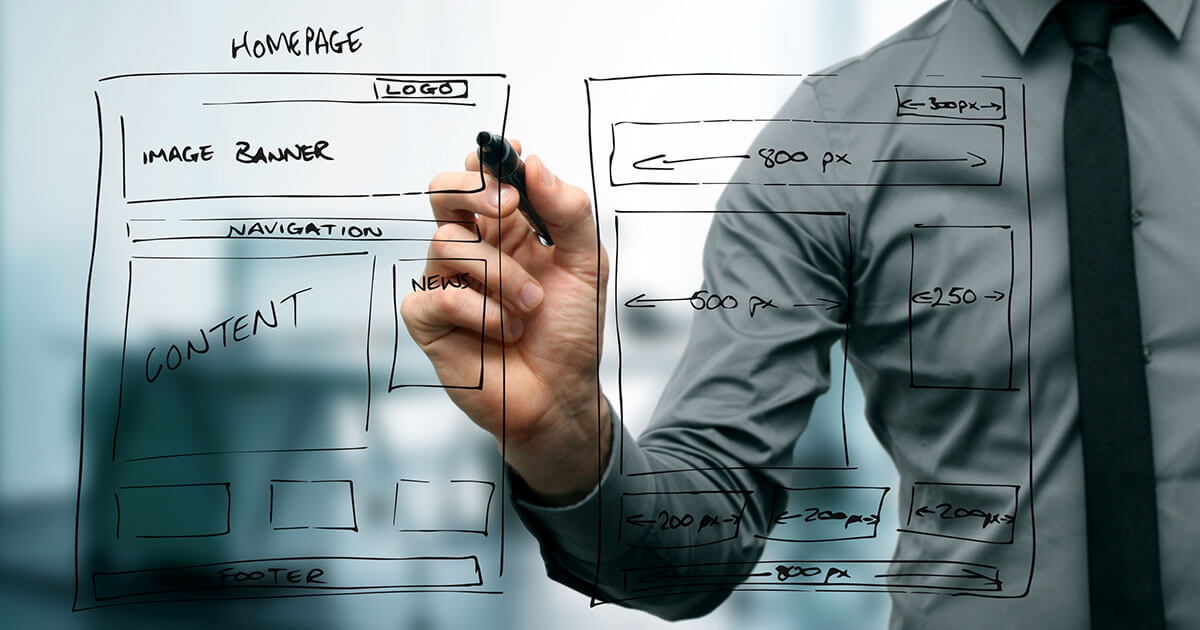
Nella prima fase di ideazione dei progetti web, mockup e wireframe sono dei metodi validi per trasformare in realtà le proprie idee. Infatti, già prima di cimentarsi nella realizzazione tecnica vera e propria, entrambi i modelli di prototipo aiutano a concretizzare idee e pensieri. Così nascono i primi schizzi e le prime bozze, che assumono le sembianze dei progetti futuri e portano avanti il processo di sviluppo.
Mockup e wireframe non sono dei validi aiuti solo durante la fase di progettazione, ma sono anche un buon mezzo per far visualizzare meglio ai propri clienti le idee e i piani futuri. Il più delle volte le prime bozze nascono con matita e carta o su un editor del PC, ma si utilizzano spesso anche programmi di grafica come Photoshop o Fireworks, malgrado la realizzazione manuale non risulti sempre la più efficiente. In questo caso aiutano tool specifici per wireframe o mockup.
Wireframe vs. mockup
Mockup e wireframe funzionano diversamente, come anche discusso nel nostro articolo di approfondimento, ma quali sono le differenze tra questi due metodi?
Con i wireframe ci si concentra maggiormente sull’User Experience Design, cioè sul garantire un’esperienza d’uso ottimale. Ricorrendo ai wireframe, si crea una bozza della descrizione del progetto con la rappresentazione grafica di funzioni e layout, quindi si tratta soprattutto di una prima verifica dell’idea e della sua realizzazione.
In linea teorica i mockup sono il passaggio successivo ai wireframe, perché si basano sulla loro struttura. Inoltre entra in gioco il design: colore, tipografia, immagini ed elementi grafici mostrano l’aspetto provvisorio dell’applicazione web progettata. Un mockup è più dettagliato di un wireframe, ma non è ancora una versione definitiva. Tuttavia, proprio durante i discorsi con i clienti rappresenta un modo pratico per mostrare lo stile del futuro sito.
Gli strumenti presentati qui per la prototipizzazione si adattano a seconda dei casi per i wireframe, i mockup o entrambi.
Balsamiq
Balsamiq è uno tra i più conosciuti strumenti sul mercato per la prototipizzazione, che si concentra sul wireframing. Gli utenti dispongono di un’ampia scelta di elementi di base che, insieme agli elementi di navigazione, agli spazi per le immagini e i video, ai moduli e a tanto altro, si possono spostare sulla superficie di disegno tramite drag&drop e realizzare così un proprio wireframe. È possibile anche una formattazione dei moduli (colore, dimensioni) e ogni utente può crearne di propri. Passo dopo passo emerge un wireframe professionale.
Grazie ad una pratica funzione di commento si aggiungono singoli elementi con spiegazioni; Balsamiq è in generale facile da utilizzare e mira ad un’interfaccia chiara e ad una categorizzazione comprensibile dei singoli elementi. Non c’è modo però di inserire interazioni nel prototipo, ma si possono collegare tra di loro più tab. Il design sobrio di Balsamiq sembra essere stato disegnato a mano e offre perciò una buona panoramica senza dettagli superflui. Quindi è una soluzione più adatta per le prime fasi di sviluppo.
Gli sviluppatori di Balsamiq Studios offrono due versioni del tool di wireframing: un’applicazione per il desktop chiamata “Mockups 3”, scaricabile per Windows, Mac e Linux, e un’applicazione basata sul Cloud “myBalsamiq”. Dopo la registrazione, gli utenti hanno a disposizione un account gratuito di test per 30 giorni, dopo si dovrà pagare una licenza, i cui costi aumentano in base al numero degli utenti e dei progetti. Chi volesse creare i suoi wireframe solo online con la web app, può gestire con la versione di base 3 progetti attivi.
Potete trovare una versione demo gratuita sul sito di Balsamiq.
Axure
Il tool Axure si adatta sia alla creazione di semplici wireframe che a quella di prototipi più dettagliati. Con un’ampia varietà di funzioni, Axure fa parte dei tool professionali per il mockup di un sito. I principianti devono tenere in conto che ci vorrà un po’ di tempo per capirne l’uso, per scoprirne tutte le funzioni e avere così un quadro generale del programma.
Il tool per mockup offre un’ampia scelta di elementi già pronti, configurabili tutti a seconda delle proprie esigenze. Inoltre c’è la possibilità di inserire azioni semplici, come suggerimenti per usare il tool, un menu di navigazione o lightbox. Così Axure è una buona alternativa al click dummy, che si applica soprattutto per i primi test di usabilità. Il programma non dispone solo di una funzione di commento, ma tutte le spiegazioni e le note a piè di pagina possono essere esportate in un secondo momento in CSV o PDF, così da avere il proprio progetto anche su carta. Inoltre, il tool favorisce il lavoro in team, infatti più utenti possono lavorare nello stesso momento ad un mockup senza interferire con le modifiche apportate dagli altri.
Anche Axure mette a disposizione una versione di test gratuita per 30 giorni, mentre le versioni Pro, Team e Enterprise sono a pagamento; l’uso del programma per gli studenti è gratuito.
Pencil
Il tool per mockup Pencil è un progetto open source e l’unico della nostra lista che mette a disposizione una versione per desktop completamente gratuita. Malgrado non serva la licenza per poter utilizzare il programma, sono disponibili tutte le funzioni importanti che servono per la creazione di un mockup professionale. Anche Pencil fornisce un’ampia scelta di modelli: complessivamente ci sono più di 300 forme preimpostate, più di quelle offerte dagli altri tool di prototipizzazione e, qualora ce ne fosse bisogno, sul sito dello sviluppatore se ne trovano anche altre. Oltre a molte forme, elementi per diagrammi e icone clipart vettoriali, c’è la possibilità di creare direttamente nella finestra del programma diagrammi e schemi.
Nonostante la grande varietà di funzioni, gli utenti si orientano in fretta nell’interfaccia utente chiara. Grazie alla struttura intuitiva e al pratico editor drag&drop, anche i principianti imparano in fretta. Creando più pagine e collegandole tra di loro, si riproducono le funzioni della pagina futura e semplici modi di utilizzo.
Pencil è un tool open source gratuito, ma non si garantisce che il programma continui ad essere sviluppato in futuro. Infatti negli ultimi anni non sembrerebbe che ci siano stati movimenti sul sito e dal 2013 non stati rilasciati più aggiornamenti o nuove versioni. Malgrado questi svantaggi e l’assenza di una documentazione valida, Pencil rimane una buona alternativa ai tool per mockup e wireframe a pagamento. L’applicazione desktop gratuita, disponibile per Windows, Mac e Linux, è presente anche come componente aggiuntivo per il browser su Mozilla Firefox.
Moqups
Moqups rientra tra i tool per mockup più famosi ed è un’applicazione web semplice. Con questo programma è possibile creare mockup online in modo efficace e veloce poiché, all’apertura dell’app in HTML5, l’utente si trova direttamente nell’ambiente di lavoro e può cominciare ad usarlo. Anche qui un menu chiaro, una struttura semplice e il pratico editor drag&drop consentono di orientarsi facilmente nel programma.
Da una selezione di modelli già pronti ed elementi già impostati, l’utente sceglie gli elementi più adatti per i suoi scopi, li ordina e li configura a proprio piacimento: proprio queste possibilità di configurazione sono molto apprezzate su Moqups. La presenza di innumerevoli funzioni, features aggiuntive e opzioni di design consentono di creare una struttura personalizzata per singoli elementi e mockup completi. Questo tool per mockup offre meno elementi preimpostati rispetto ad altre applicazioni simili, ma in compenso mette a disposizione molte funzioni per adattare la bozza del sito a seconda delle proprie esigenze. Anche su Moqups è possibile creare più pagine contemporaneamente e collegarle tra di loro; lo strumento si adatta quindi bene alla creazione di mockup semplici e click dummies.
Nella versione gratuita gli utenti devono fare i conti con alcune limitazioni, ma a pesare è soprattutto la mancata possibilità di poter esportare le bozze create. Infatti per poter salvare i mockup in un file PDF o JPEG, si deve passare alla variante a pagamento, che mette a disposizione tutta la gamma di funzioni. Ci sono tre diversi pacchetti, tra cui quello base consente di realizzare 10 progetti e mette a disposizione 1 GB di spazio.
Mockingbird
Il tool di prototipizzazione Mockingbird è anche una semplice applicazione web, che funziona senza dover essere installata sul proprio computer. È un programma ideale per iniziare, ma si adatta anche per gli utenti avanzati.
Per iniziare l’utente sceglie tra gli elementi già preimpostati quelli più adatti e li sposta facilmente sull’editor nella posizione desiderata tramite drag&drop. Complessivamente si può optare tra 90 diversi moduli e componenti, ma Mockingbird convince anche grazie alla sua struttura sensata, oltre che a una buona e comprensibile categorizzazione. Inoltre c’è una pratica funzione di ricerca e l’utente può creare più pagine, anche se non è possibile collegarle tra di loro.
Una feature particolare di questo tool: Mockingbird consente l’uso di un sistema di griglia (usato in quasi tutti i siti moderni), che si può usare su tutte le pagine create. Se si presuppone uno schema di questo tipo già in questa prima fase, ciò permetterà di risparmiare tempo in un’elaborazione successiva del layout. Questo strumento è disponibile in una versione gratuita, ma come su Moqups, molte funzioni importanti come la possibilità di salvare ed esportare i mockup sono comprese solo nell’edizione a pagamento. Con il pacchetto di base si possono realizzare 3 progetti.
Wireframe.cc
Wireframe.cc è, rispetto agli altri, un tool minimalista per creare wireframe chiari ed efficaci. Infatti l’utente ha a disposizione meno funzioni rispetto agli altri strumenti indicati nella nostra lista. Wireframe.cc è più adatto per un approccio veloce e semplice. In un tempo relativamente breve vengono creati layout chiari e specifici, anche senza disporre di una grande scelta di elementi preimpostati.
Su Wireframe.cc l’utente ridimensiona e modella con il mouse la finestra nella forma e nelle dimensioni desiderate, mentre grazie al menu a tendina sceglie il tipo di elemento più adatto, ad esempio slide, campi testuali o un elemento immagine. Grazie alla possibilità di poter scegliere tra diverse dimensioni delle pagine, si creano frame per il desktop o per i dispositivi mobili. Questo tool di wireframing prende per mano l’utente durante l’intero processo di creazione: anche per adattare gli elementi si scelgono le opzioni più adatte da una lista, che propone il tool. Tramite una gamma limitata di funzioni e le possibilità per creare una struttura di base, Wireframe.cc porta in primo piano la funzionalità di una pagina. Il focus è sull’idea vera e propria, da cui non bisognerebbe lasciarsi distrarre con elementi non necessari. La condivisione e il commentare in team procedono facilmente. I wireframe creati hanno un proprio URL e possono essere salvati e inviati.
Il tool di prototipizzazione è a disposizione gratuitamente nella versione di base, mentre nella versione premium ci sono ancora ulteriori funzioni per l’interazione, il protocollo, i processi e l’esportazione obbligatoria, che è possibile solo a pagamento, come su tutti gli altri tool della lista. La fase di test dura 7 giorni e i prezzi dei pacchetti salgono all’aumentare del numero di utenti e dello spazio richiesto.
Risparmiare tempo con i tool per mockup e wireframe
Per non spendere troppo tempo nello sviluppo e nella realizzazione manuale di una bozza, conviene usare dei tool per wireframe e mockup, che garantiscono un lavoro efficiente in tutti gli stadi di sviluppo. Non solo è più facile creare la prima bozza, ma dopo si hanno anche più possibilità di mettere direttamente in pratica i suggerimenti ricevuti dal feedback dei clienti. Infine, un tool di prototipizzazione professionale si occupa di una migliore rappresentazione degli aspetti progettati, dei contenuti e delle funzioni, prima di passare alla creazione degli elementi strutturali. Le numerose features degli strumenti presentati risultano particolarmente utili per chi lavora in team.