Concretizzare l’idea del vostro sito con mockup e wireframe
All’inizio il nuovo sito web o l’app non è molto di più che una semplice idea e, per questo, riuscire a visualizzare il proprio progetto è la base irrinunciabile per la successiva realizzazione tecnica. Solo così potete convincere un cliente della vostra idea, sia che si tratti di un sito o di un app, o comunicare ai programmatori come dovrebbe funzionare e apparire il progetto. Inoltre potreste magari scoprire alcune irregolarità che riuscirete così a risolvere prima di andare online. A questo proposito vengono in mente due termini: “mockup” e “wireframe”. Ma cosa si nasconde dietro questi due diversi tipi di bozze?
Wireframe: una funzionale struttura di base
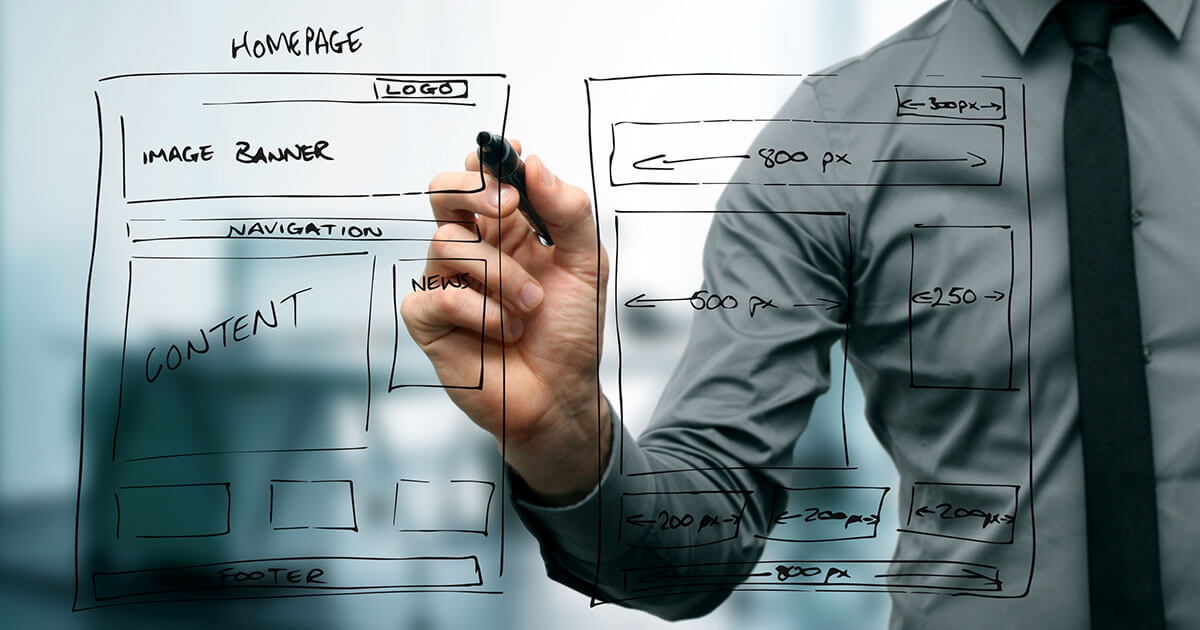
Il termine wireframe proviene dall’inglese e letteralmente sarebbe “modello in fil di ferro”. Un wireframe per un’applicazione web o per un sito offre la possibilità di rappresentare graficamente il proprio concetto ancora prima di iniziare a programmare il codice sorgente, rendendo così concreti i legami tra i diversi elementi e la struttura del proprio progetto. I wireframe sono quindi degli schizzi che descrivono la funzionalità e il layout del sito. Grazie a questi si possono visualizzare bozze del progetto ideato e in particolare:
- degli elementi di navigazione impostati,
- dei classici elementi web come header, body, moduli o link,
- del layout dei singoli elementi
- e dei tipi di contenuti previsti.
In questo modo si ottimizza già il sito al primo stadio di sviluppo e si migliora l’esperienza d’uso del prodotto o servizio offerto. La rappresentazione grafica e il contenuto programmato non ricoprono invece alcun ruolo nei wireframe perché questi tipi di bozze stabiliscono solo la struttura di base per una successiva elaborazione del design e comprendono solo dei segnaposti per i testi e le immagini. A seconda del volume e dello scopo, i wireframe vengono generalmente disegnati a mano o creati in digitale con l’aiuto di programmi per le presentazioni o di grafica.
Mockup: un modello provvisorio
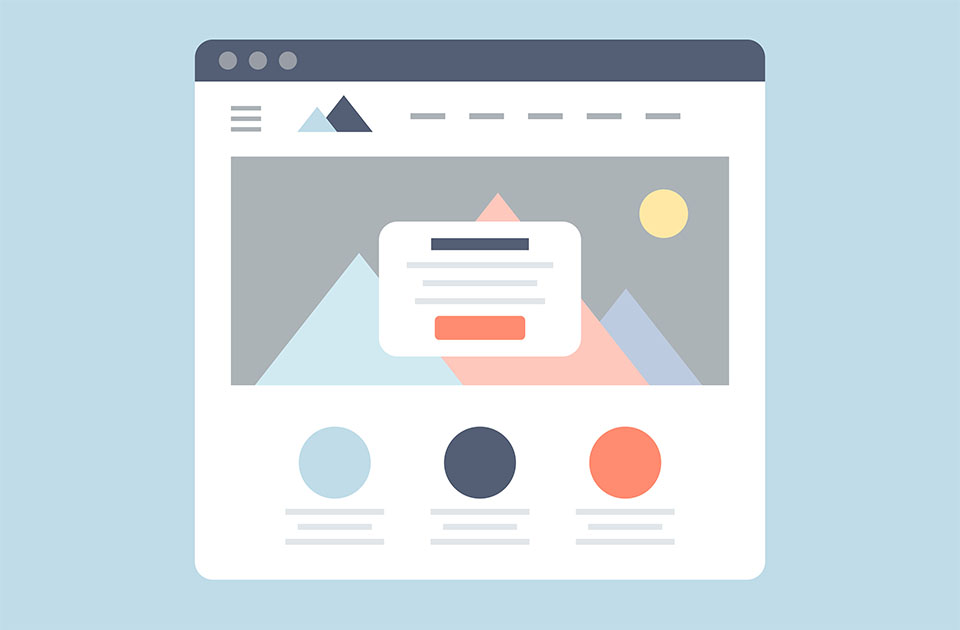
Anche il termine “mockup” deriva dall’inglese e significa qualcosa come “campione” o “modello di prova”. Anche questo tipo di bozza serve alla visualizzazione dell’idea del proprio progetto e aggiunge wireframe tramite elementi di design, su cui si basano spesso. Con un mockup per l’app o il sito non viene presentato solo il layout di base, comprensivo di descrizione delle funzioni e segnaposto per i contenuti, ma si visualizza anche la prima versione di un design successivo. A questo scopo si lavora alla creazione di un mockup con
- colori,
- tipografia,
- immagini
- ed elementi grafici
che danno vita al layout e lasciano una buona impressione generale di come potrebbe apparire alla fine il progetto dal browser o sui diversi display. Per creare i mockup bastano programmi di grafica come Photoshop, ma ci sono anche specifici tool come Balsamiq con cui generare diverse pagine facilmente, anche inserendo dei collegamenti. I mockup complessi di questo tipo assomigliano molto ai prototipi interattivi (click dummies), che però contengono già i primi codici in HTML, CSS, ecc.
Wireframe o mockup?
Utilizzando alcuni mezzi visivi già nella fase iniziale di progettazione del sito web, aumenterete di molto le vostre possibilità di successo. Se lavorate in team arrivate più velocemente ad un comune denominatore, mentre se avete incaricato uno sviluppatore esterno per la programmazione, le vostre aspettative dovrebbero essere soddisfatte, perché un professionista riuscirà a dirvi in poco tempo quali funzioni sono realizzabili, quali causano problemi e quali difficoltà si riscontrano sul sito in termini di usabilità. Infine, le bozze schizzate su carta sono anche un’ottima idea per presentare la vostra app o sito ai clienti e ai potenziali investitori.
Del resto il percorso che inizia con l’idea, passando per la visualizzazione, fino ad arrivare alla programmazione, non deve sempre prevedere entrambi i tipi di bozze. In alcuni casi un wireframe è già più che sufficiente: se ad esempio prevedete di ampliare il vostro sito con una sottopagina interattiva, la realizzazione di un mockup è superflua perché è già stato conferito un design di base al resto del sito. Stesso discorso vale anche per le aggiunte nelle applicazioni web. Inoltre un wireframe è la migliore forma di visualizzazione, se avete incaricato un grafico per la creazione del design e vorreste dargli più spazio per la realizzazione del progetto.
Quando poi si tratta di concretizzare le proprie aspettative sugli elementi grafici, la creazione di un mockup è inevitabile. Più siete scesi nel dettaglio con il vostro wireframe, più facile sarà la creazione di un modello di design provvisorio. Dalla creazione di mockup interattivi e più complessi, comprensivi di struttura delle pagine e dei link, ne conseguono logicamente un impegno maggiore e costi elevati, che però in casi particolari possono anche far risparmiare, non sorgendo la necessità di prototipi basati sul codice.
Quale ruolo ricopre il responsive design nella creazione di una bozza?
Con la crescente importanza del responsive design, è anche aumentata molto la complessità di wireframe e mockup. Se prima era più che sufficiente un unico schizzo, oggi è indispensabile creare più versioni per diverse dimensioni del display. Oltre a ciò, durante questa fase preliminare di progettazione, devono anche essere considerate le differenze funzionali, come periferiche di input (mouse, tastiera, touchscreen) e i diversi requisiti tecnici (trasmissione dei dati, ecc.).
La modifica delle condizioni generali ha perciò comportato che oggi si rinuncia spesso ad un mockup e viene piuttosto creato sin da subito un prototipo responsive, che tiene automaticamente conto delle proprietà specifiche di dispositivi diversi. Comunque anche gli sviluppatori di software di wireframing e di strumenti per il mockup hanno reagito ai cambiamenti del mercato e hanno semplificato il processo di creazione di diverse versioni di una bozza. Chi volesse disegnare a mano il suo wireframe, non può che creare ogni schizzo singolarmente.
Envie d'un site web qui sort de l'ordinaire ? Créez votre Favicon personnalisé dès maintenant avec le Favicon Generator gratuit de IONOS.