I migliori font per il web: perché i caratteri sicuri per il web sono così importanti
I web designer di oggi hanno davvero l’imbarazzo della scelta quando si tratta di scegliere il font da utilizzare per un sito web. I moderni font per il web non pongono praticamente alcun limite alla creatività. Scegliendo la giusta combinazione di font web-safe in grado di riflettere il carattere del vostro sito, aumenterete significativamente le chance di rimanere impressi nella memoria dei vostri visitatori. Vi sveliamo cosa sono i font e cosa rende così importanti i font sicuri per il web.
Cosa sono i font per il web?
I web font sono caratteri digitalizzati che possono essere interpretati dai comuni browser. Tali font sono principalmente destinati all’uso in documenti HMTL o XHTML, ovvero per l’uso su Internet. I font per il web sono caratterizzati dal fatto che funzionano indipendentemente dal sistema operativo utilizzato, poiché non vengono caricati dalle collezioni di font locali quando si richiama un sito web, bensì da un server web esterno. A questo scopo, i font desiderati devono solo essere integrati usando l’istruzione CSS @font-face e nel font stack (“pila di font”).
Potete scoprire di più sulle possibilità offerte da CSS per il design tipografico dei siti web nel nostro articolo “Tipografia nel responsive web design: formattazioni CSS”.
Perché i font sicuri per il web sono così importanti?
In seguito all’introduzione di @font-face in CSS2, da un punto di vista tecnico tutti i font possono essere integrati nei progetti web. In precedenza, i web designer disponevano solo di una piccola selezione di font standard come Arial o Times New Roman. È in questo contesto che è stato coniato il termine font web-safe (caratteri sicuri per il web), che inizialmente denotava i font standard indispensabili per una visualizzazione fluida su Internet.
Oggigiorno l’enorme selezione di font web-safe ha reso molto più facile per i web designer soddisfare le richieste dei corporate design. I font sicuri per il web sono oggi una delle basi più importanti per implementare strategie di marketing globali, rendendoli praticamente indispensabili per il successo sul web di molte aziende.
Date al vostro progetto web una marcia in più scegliendo l’hosting WordPress di IONOS e combinandolo al giusto font.
Font web-safe: una panoramica dei formati più importanti
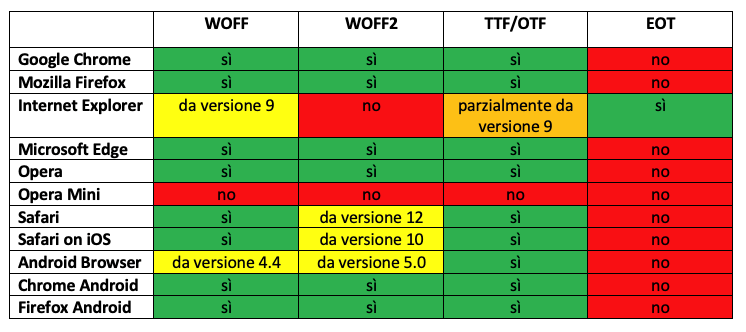
La pagina What Font Is elenca oltre 800.000 font da usare sul web. Chiunque stia cercando dei font adatti per il proprio progetto web può attingere liberamente da questo enorme database. Le potenziali restrizioni in termini di visualizzazione dei font sono ora dovute esclusivamente a vecchi formati dei file dei font o versioni browser datate. La seguente tabella riassume i quattro formati di font principali per i siti web e il loro supporto da parte dei browser:
La panoramica chiarisce che la scelta del formato appropriato gioca un ruolo fondamentale. Infatti, nessun formato offre una garanzia al 100% che i font desiderati funzioneranno sul dispositivo dell’utente. I dispositivi mobili con browser non aggiornati, per esempio, non supportano il formato standardizzato WOFF (Web Open Font Format) e il suo successore WOFF2.
Il problema diventa ancora più evidente per gli utenti che lavorano ancora con Internet Explorer. Le varie versioni del browser Microsoft supportano infatti il formato EOT (Embedded OpenType), che però non è supportato da nessun altro browser.
I due formati TTF (TrueType Format) e OTF (OpenType Format) sono quelli maggiormente supportati.
Opera Mini supporta solo i font che sono installati sul rispettivo dispositivo (ultimo aggiornamento dei dati: luglio 2021).
Le tipologie di font per il web e le loro applicazioni
Il termine font (o carattere) è usato per indicare tutti i caratteri tipografici progettati secondo un identico concetto di design. Nel caso di varianti di un tale font che differiscono, per esempio, in termini di larghezza del tratto o di larghezza di scorrimento, allora si parla di una famiglia di font. Per esempio, i font Segoe UI, Segoe Light e Segoe Semibold appartengono a un’unica famiglia.
Avete bisogno di sito web professionale? Lascia che i nostri esperti creino e gestiscano per voi il sito perfetto per le vostre esigenze con il servizio MyWebsite Design Service di IONOS.
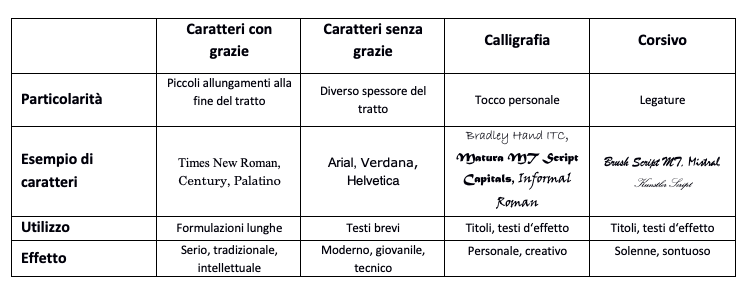
Diversi font web-safe si adattano a diverse aree di applicazione. Quando si sceglie un font, si dovrebbe prestare attenzione a due cose in particolare: la leggibilità del carattere e il suo impatto emozionale. Anche il supporto gioca un ruolo importante. Nei cosiddetti font serif, le singole lettere sono dotate di grazie, ovvero piccoli allungamenti orizzontali alla fine del tratto, che rendono più facile la lettura fluida dei testi a caratteri piccoli. Tuttavia, questo carattere non è sempre ottimale per la lettura su monitor.
Anche la funzione e la posizione nel testo dovrebbero influire sulla scelta del font: i caratteri particolarmente accattivanti nei titoli, ad esempio, spesso attirano l’attenzione desiderata, ma potrebbero rischiare di risultare fuori luogo nel testo del corpo principale. Per questo motivo, i web designer spesso decidono di utilizzare diversi stili o pesi (come vengono chiamate le varianti all’interno di una famiglia di font) in uno stesso testo. Ma è importante non esagerare, per non rischiare che il sito appaia disordinato.
I singoli web font differiscono molto l’uno dall’altro anche per quanto riguarda il loro effetto. La seguente tabella fornisce una panoramica di quali font sono particolarmente adatti a quali testi e quali associazioni scatenano nella mente del lettore.
Le proprietà delle diverse categorie di font qui elencate rappresentano solo le aspettative generali. Nella pratica, l’uso di font insoliti è spesso un metodo collaudato per distinguersi dalla concorrenza. Di seguito vi forniamo qualche consiglio su come trovare il font giusto per il vostro sito web:
- Prendete in considerazione il tema e il target al momento della scelta: una combinazione visivamente convincente di font web-safe è inutile se non si adatta al tema del sito web. I font con grazie e senza grazie sono quelli che trasmettono meglio l’obiettività. I font calligrafici appaiono solitamente più accattivanti e vivaci.
- Più testo la vostra pagina contiene, più dovreste concentrarvi sulla sua funzionalità. Oltre a una buona leggibilità, dovreste anche tener conto del fatto che gli utenti dei dispositivi mobili accedono alla vostra pagina solitamente utilizzando una connessione dati mobile e che i font troppo speciali o inusuali aumentano inutilmente i tempi di caricamento.
- Limitate il numero di font web-safe utilizzati. Come regola, è meglio usare al massimo due font diversi, uno per il corpo del testo e l’altro per i titoli e le scritte speciali.
- Cercate dei caratteri che siano distinti e che creino un buon contrasto, ad esempio giocando con l’interazione tra font con grazie e senza grazie. Fate però attenzione a mantenere il giusto equilibrio: quando i font scelti sono troppo distanti stilisticamente, questo tende a creare una tensione che non sfuggirà al visitatore del sito. Se i due font sono troppo simili, l’esperienza ha dimostrato che anche questo ha un effetto negativo.
Potete trovare ulteriori consigli utili sulla scelta dei giusti font per il responsive web design nel nostro articolo “Tipografia nel responsive web design: caratteri adatti”.
I migliori font per il web: una panoramica
Mentre la difficoltà nei primi anni del web era quella di progettare siti in modo creativo malgrado la scelta molto limitata di font, i designer oggi affrontano una sfida completamente diversa: devono tenere traccia dell’enorme abbondanza di font web-safe e scegliere quelli che meglio si adattano al loro progetto.
Per questo motivo, abbiamo raccolto qui sotto alcuni dei migliori e più popolari font sicuri per il web.
Arial
Il carattere senza grazie Arial è stato uno dei caratteri standard forniti con i sistemi operativi Microsoft fin da Windows 3.1. Come font web, Arial è sempre stato molto amato, sia per i titoli che per i paragrafi. Negli ultimi anni, tuttavia, questo font classico ha perso un po’ di popolarità e oggi viene utilizzato principalmente come soluzione di ripiego.
Opzioni per il download:
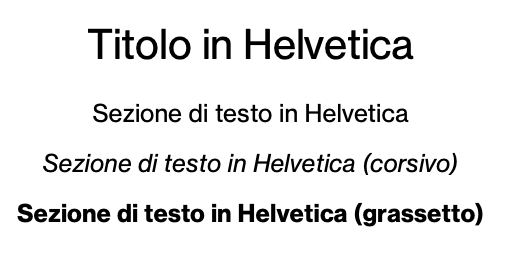
Helvetica (anche: Neue Haas Grotesk)
Per molto tempo, Helvetica (Neue Haas Grotesk) ha rappresentato per i dispositivi Apple ciò che Arial è stato per i sistemi operativi Windows. Questo carattere senza grazie, caratterizzato da linee e forme chiare, è stato scelto da un grande numero di aziende. In occasione del suo 50° anniversario, il regista e artista Gary Hustwit ha reso omaggio al font nell’omonimo film documentario “Helvetica”.
Opzioni per il download:
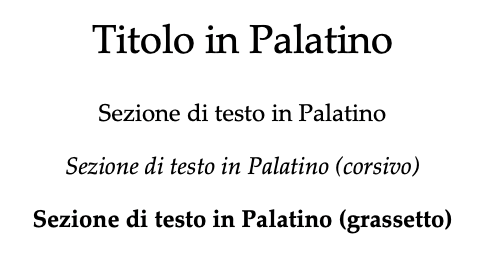
Palatino
Palatino è un font con grazie vecchio stile, conosciuto soprattutto nella stampa tipografica. Questo font leggero e aperto è un’opzione interessante anche per i testi di blog e riviste online. Il font, che è stato rilasciato nel 1948, prende il nome dal calligrafo italiano Giambattista Palatino.
Opzioni per il download:
Baskerville
La famiglia di caratteri Baskerville ha avuto origine nel 1754. Il suo creatore fu il tipografo inglese John Baskerville. La miscela di forti contrasti di tratto, assi d’ombra verticali e grazie accentuate orizzontalmente fece scuola e fu spesso imitata.
Opzioni per il download:
Century Gothic
Il carattere senza grazie Century Gothic è stato progettato da Monotype Corporation nel 1991. È in gran parte basato su Twentieth Century, un’alternativa a Futura, ma in contrasto con quest’ultima è caratterizzato da una larghezza di carattere più uniforme. Come font web-safe, Century Gothic è particolarmente amato per titoli e sottotitoli.
Opzioni per il download:
Consolas
Il font web-safe Consolas è stato introdotto nel 2007 con Windows Vista. È progettato per ambienti di sviluppo e altre situazioni in cui è necessario un carattere non proporzionale, cioè un font con una larghezza di carattere fissa. Nei progetti web, Consolas è adatto ad esempio per la visualizzazione di frammenti di codice.
Opzioni per il download:
Garamond
La famiglia di caratteri Garamond è in uso dal XVI secolo. Grazie alla sua eccellente leggibilità, questo font con grazie è uno dei font più importanti e più utilizzati nella stampa tipografica. Con bordi più morbidi e rotondi, Garamond si offre come valida alternativa ad altri font serif standard come Times New Roman.
Opzioni per il download:
Georgia
Il font proporzionale Georgia è stato progettato da Matthew Carter per Microsoft nel 1996. Fin dall’inizio, il suo obiettivo era quello di ottenere la visualizzazione più chiara possibile e una leggibilità ottimale sugli schermi dei computer. Con la crescente popolarità dei blog, questo font web-safe ha trovato la sua strada nel mondo online circa dieci anni dopo.
Opzioni per il download: