Che cos’è un sito one pager e come si crea (con esempi)
In quanto vetrina online di un’azienda, il sito web è il primo punto di riferimento quando un potenziale cliente cerca informazioni e offerte. A seconda del settore, si possono applicare soluzioni di design più o meno innovative. A chi non basta la configurazione convenzionale del sito web, potrebbe piacere il design one page (conosciuto anche come one pager o “design a singola pagina” in italiano).
Che cos’è il design one page o one pager?¶
Di regola i siti web sono costruiti in maniera simile alla classica carta stampata: chi è alla ricerca di informazioni e contenuti passa da una pagina all’altra; come sulla carta stampata si sfoglia la rivista, online si naviga tramite la barra di navigazione.
Nel design one page, l’abitudine di passare da una pagina all’altra viene meno e si sceglie un’altra struttura: l’impostazione del sito web si limita a una singola pagina. Tutte le informazioni importanti, che si trovano di solito su diverse sottopagine, sono collocate su di una sola. Senza bisogno di ulteriori clic, gli utenti vedono tutti i contenuti importanti; una navigazione semplice li guida in maniera intuitiva grazie al concept di pagina singola.
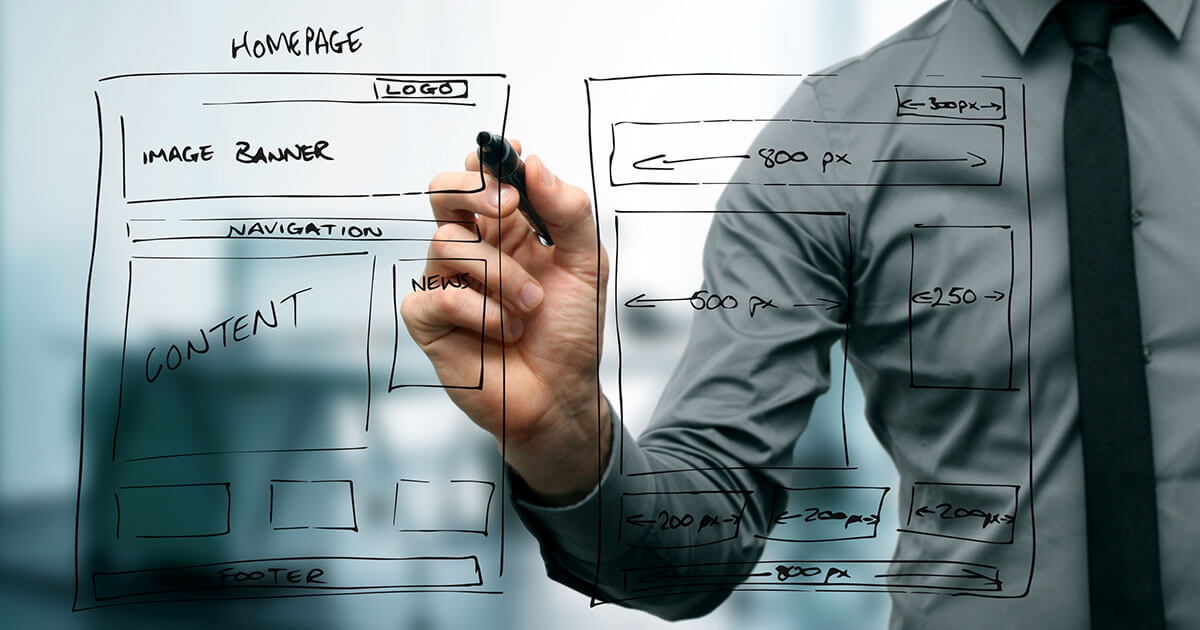
Creare un one pager: quali sono i requisiti da soddisfare?¶
Per trarre vantaggio dal design one page, è necessario avere un concetto ben studiato per la pagina. Deve essere una classica pagina aziendale con opzioni di contatto o stai progettando una pagina di destinazione che serva specificamente alla lead generation o che si concentri su un prodotto, un evento o un argomento specifico?
Prima di mettere in atto il piano che hai elaborato, devi innanzitutto scegliere e registrare un dominio adatto. Devi anche decidere come creare il tuo sito one pager e trovare un ambiente di hosting adatto.
Trovare il dominio one pager adatto¶
Con una buona idea per il contenuto del one pager si è già a metà dell’opera; è quasi altrettanto importante registrare un indirizzo web significativo. Questo dovrebbe corrispondere il più possibile a te e al tuo contenuto. Utilizza gli strumenti per verificare i domini tipici del settore dei provider disponibili per trovare una buona combinazione costituita da nome di dominio e TLD (l’estensione del dominio).
Programmazione one pager: editor per la creazione di siti, CMS o servizio di web design?¶
Rispetto a un sito web complesso con varie sottopagine, un one pager richiede uno sforzo di programmazione notevolmente inferiore. Tuttavia, non bisogna sottovalutare questo compito: valuta attentamente se desideri realizzare autonomamente il design della pagina web con l’aiuto di un editor per la creazione di siti o di un sistema di gestione dei contenuti (CMS) o se preferisci affidare la programmazione nelle mani di un’agenzia professionale o di un servizio di web design. È importante soppesare l’impegno e i costi, ma anche tenere conto delle proprie capacità per ottenere una soluzione soddisfacente.
Inizia oggi stesso con l’intuitivo MyWebsite di IONOS e affida la realizzazione del tuo sito web a un team specializzato di esperti ed esperte.
Creare strutture di hosting adeguate¶
Affinché il tuo one pager sia disponibile su internet all’indirizzo web desiderato, è necessario trovare anche un ambiente di hosting adeguato. In linea di principio, puoi ospitare la pagina autonomamente, soprattutto perché il design one page richiede un numero di risorse notevolmente inferiore rispetto a strutture di siti web più complesse. Tuttavia, per essere sempre al sicuro in termini di disponibilità e prestazioni, puoi anche noleggiare l’hosting da un provider professionale.
Design one page: gli elementi e i suggerimenti più importanti¶
Idealmente, un one pager conduce i visitatori e le visitatrici in un’unica direzione: direttamente alla conversione. Pertanto, alla fine della pagina è quasi sempre presente una CTA (call to action) che invita il visitatore o la visitatrice ad acquistare, registrarsi, ordinare, partecipare a un’iniziativa o simili. Per guidare l’utenza nella direzione desiderata, il contenuto deve essere preparato e strutturato di conseguenza. Di seguito elenchiamo gli elementi e gli accorgimenti stilistici adatti a questo scopo:
-
Storytelling: chi vuole convincere l’utenza, deve saper raccontare una storia. Il design one page offre una possibilità eccellente di raccontare la storia di un prodotto, un’applicazione o una campagna. L’obiettivo è creare un’esperienza speciale per gli utenti tramite l’interazione di testo e contenuti multimediali che non interrompano il flusso di lettura.
-
Barra di navigazione fissa: una barra di navigazione fissa appartiene alla maggior parte dei siti one page. La navigazione resta sempre fissa nell’immagine, mentre l’utente può passare a un altro elemento della pagina in qualsiasi momento.
-
Inviti all’azione o call to action (CTA): con le CTA o altri collegamenti simili, offri all’utenza la possibilità di saltare in diversi punti del documento HTML.
-
Scrollspy: con l’aiuto di un plugin Scrollspy, è possibile aggiungere una barra di navigazione al proprio one pager che mostra automaticamente agli utenti in quale punto del sito si trovano.
-
Infografiche interattive: i one pager offrono una buona opportunità di lavorare con animazioni e infografiche interattive. Un buon esempio è la seguente grafica che mostra i nomi più popolari per una determinata razza di cani.
-
Scorrimento a parallasse: contrariamente allo scorrimento tradizionale, i singoli elementi e livelli del sito web si muovono tramite scorrimento a parallasse a ritmo diverso. I siti web dovrebbero ricevere maggiore profondità grazie all’uso di questa tecnica.
-
Flat design: il design one page viene spesso combinato con il flat design. Qui, si rinuncia consapevolmente a ombre, movimenti, elementi tridimensionali e grafiche realistiche in generale. Il flat design dovrebbe rafforzare il carattere ridotto e minimale del layout one page, mettendo al centro i pochi contenuti nella loro semplicità e struttura.
A chi è adatto un one pager?¶
La struttura semplice, a singola pagina, porta molti vantaggi con sé, ma non è adatta a tutti i tipi di siti web.
Il primo fattore decisivo è il contenuto. Se si desidera presentare molte informazioni, eventualmente anche in diverse categorie, un one pager è probabilmente inadatto. Un portale di notizie è ad esempio difficilmente attuabile con un design one page.
Oltre la quantità di informazioni, si deve valutare anche quale sia l’intenzione nascosta dietro al sito. I one pager si adattano molto bene quando si ha come scopo soprattutto la vendita. Se le informazioni sono preparate in un ordine sensato, la potenziale clientela non deve racimolare le singole informazioni su diverse sottopagine, ma ha sotto gli occhi tutto quello che è rilevante.
Aziende con offerte e servizi facilmente riassumibili¶
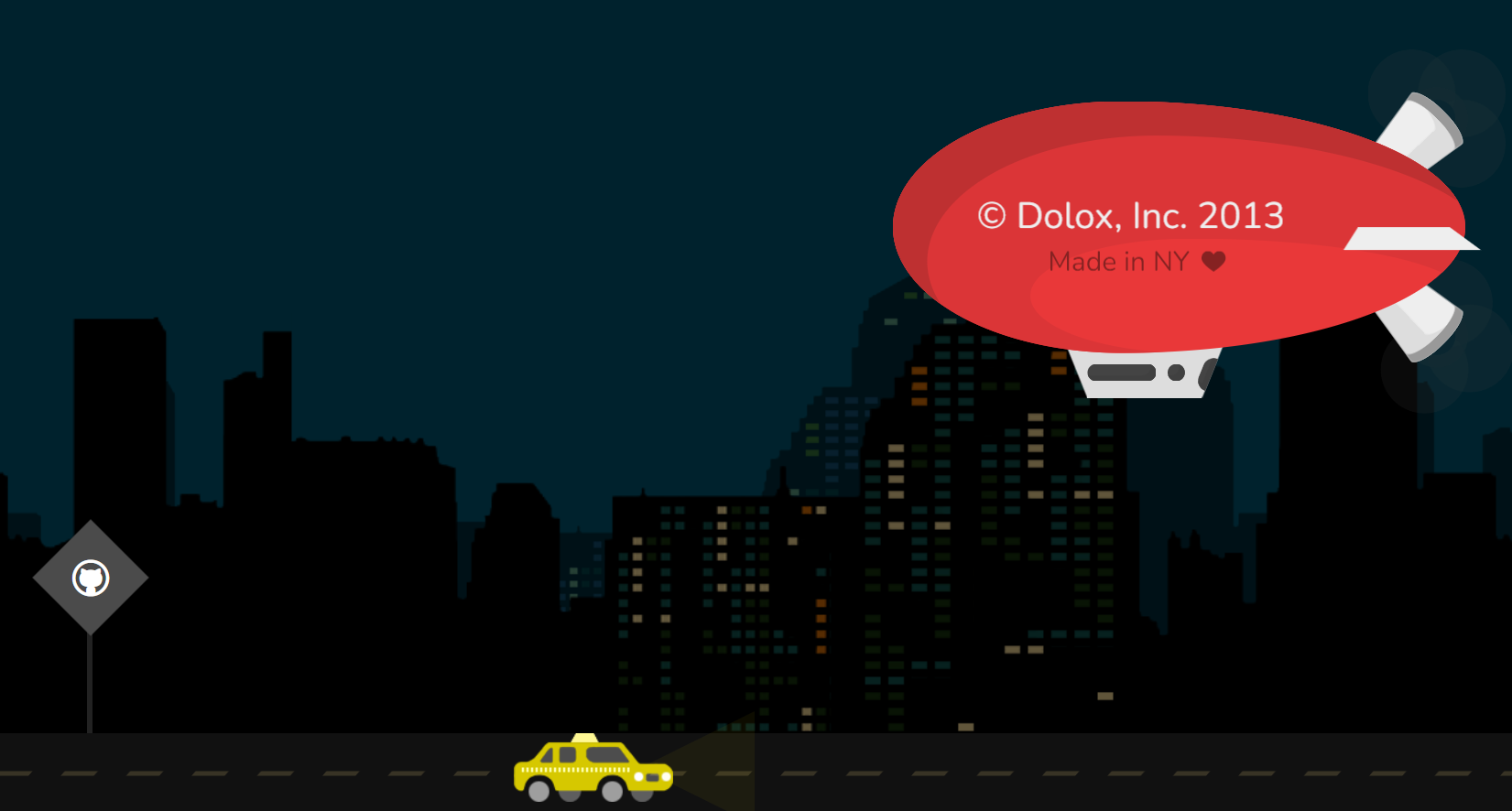
Che si tratti di servizi o prodotti, per le aziende con un catalogo gestibile il one pager costituisce un’ottima alternativa al sito web classico. Un buon esempio: la presenza web dello sviluppatore di software americano Dolox.

Agenzie¶
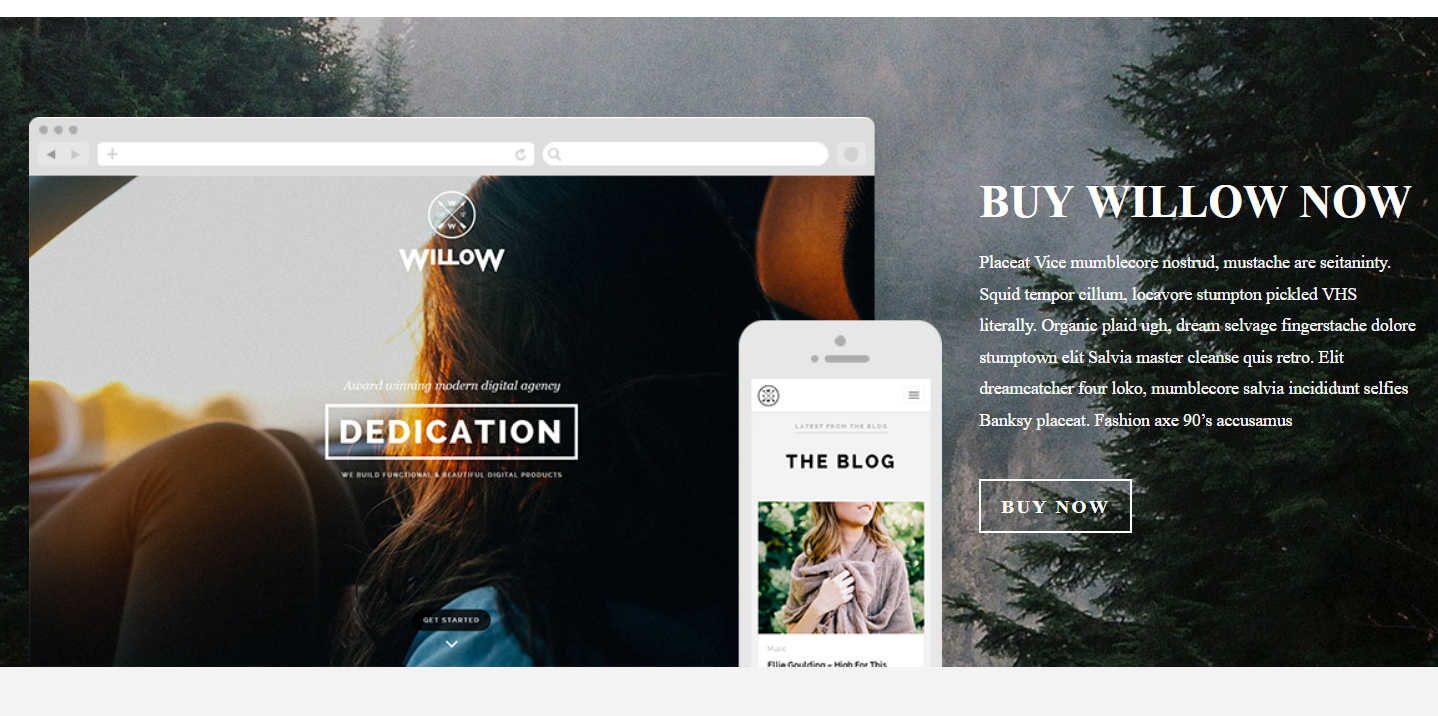
Il design one page è ideale per le agenzie, come dimostra l’informativa pagina web dell’agenzia Willow.

Profili personali (portfolio)¶
Un one pager offre a privati e liberi professionisti l’opportunità di presentarsi molto brevemente sul web. La pagina di portfolio del copywriter Charlie Pite mostra come attirare l’attenzione dei visitatori e delle visitatrici.

Presentazione di progetti e campagne¶
Un one pager può essere utilizzato anche per presentare singoli progetti o campagne. Un esempio significativo è il one pager della National Domestic Workers Alliance, che affronta il problema del disinteresse per i diritti di chi svolge lavoro domestico negli Stati Uniti e promuove il film premio Oscar Roma sulla domestica Cleo.

Eventi¶
Che si tratti di un’azienda, di un’istituzione pubblica o di un privato: un evento imminente può essere perfettamente pubblicizzato con un one pager, come nel caso del matrimonio di Jess e Russ.

Vantaggi e svantaggi dei siti web one pager¶
Nel giusto contesto e inserendo i giusti contenuti e strategie, un one pager porta moltissimi vantaggi con sé. Naturalmente, questo design insolito presenta anche alcuni svantaggi che non possono essere ignorati. La seguente tabella riassume i principali argomenti a favore e contro il design one page.
| Vantaggi del one pager | Svantaggi del one pager |
|---|---|
| Design semplice e chiaro | Completamente diverso rispetto alla navigazione online abituale |
| Utilizzo intuitivo e semplice | Impossibile creare contenuti esaustivi e strategie per le parole chiave |
| Buona uso dello storytelling grazie alla disposizione rigorosa e narrativa dei contenuti | Tempi di caricamento spesso elevati a causa dei contenuti concentrati in una pagina |
| L’utenza può essere guidata in modo mirato verso la conversione |