Interfaccia grafica: quali sono le caratteristiche di un’interfaccia grafica efficace?
I web designer, gli sviluppatori di software e tutti coloro che stanno studiando per diventare tali, si imbatteranno prima o poi nell’espressione “interfaccia grafica”. Anche le relative abbreviazioni come UI, TUI (Text User Interface) e GUI (Graphical User Interface) sono spesso motivo di perplessità. Eppure proprio l’ultima è al giorno d’oggi di fondamentale importanza per una buona user experience, che sia su un sito web o utilizzando un software. Molti non addetti ai lavori si chiedono cosa sia esattamente l’interfaccia grafica. E per quale motivo l’interfaccia grafica è così importante per il successo di un sito web? La nostra guida contiene le informazioni essenziali per progettare un buon design dell’interfaccia utente e offre delucidazioni su cosa significhi nella pratica il termine “UI”.
- Cos’è una “UI”?
- Quali tipologie di UI esistono?
- Cosa contraddistingue delle valide User Interface?
- Perché le UI intuitive sono così essenziali per il web design e lo sviluppo dei software?
- Quale ruolo gioca l’interfaccia grafica nell’ambito della SEO?
- User Interface: i migliori esempi dal mondo del web design
Cos’è una “UI”?
Una “User Interface” o brevemente UI, in italiano: “interfaccia utente”, denomina quella piattaforma attraverso la quale l’utente interagisce con le macchine. Si tratta infatti dell’interfaccia che vi permette di utilizzare un computer, effettuare un ordine su un negozio online oppure di utilizzare un’app sul vostro smartphone. L’interfaccia utente comprende tutti gli strumenti di una superficie che l’utente vede e tramite i quali effettua azioni, che sia dalle semplici righe di comando basate su testo alle strutture complicate delle interfacce grafiche. Al contempo l’UI fa anche sì che la macchina invii un feedback all’utente di modo che quest’ultimo possa avere la conferma che la sua azione sia stata effettuata con successo.
L’interfaccia utente è strettamente legata all’usabilità degli strumenti di un software o di un sito web. Da tempo ormai non si tratta più esclusivamente di realizzare un’interfaccia che sia prettamente funzionale: ora anche gli aspetti estetici sono sempre più importanti. E altrettanto fondamentale è la UI per assicurare una buona user experience, ossia l’intera esperienza che un utente raccoglie visitando un sito web o utilizzando un software. L’obiettivo di ogni web designer è quindi quello di gettare le fondamenta per una buona user experience realizzando una UI intuitiva. Di norma ciò funziona al meglio tramite un’interfaccia grafica, ma anche altre tipologie innovative di UI lavorano per alleggerire sempre più l’interazione con i computer e gli altri dispositivi.
Quali tipologie di UI esistono?
Da quando è stato inventato il computer sono stati sviluppati metodi sempre più evoluti per permettere l’interazione tra essere umano e macchina. Infatti ad oggi esistono diversi tipi di interfaccia utente. Al principio di questa evoluzione c’erano i semplici Command Line Interfaces (CLI), ma numerose innovazioni tecniche hanno in seguito portato a un’usabilità più immediata e diretta, per cui da tempo si è cominciato ad usare anche le Natural User Interfaces (NUI). Esiste persino l’utilizzo di dispositivi per la misurazione delle attività celebrali (o meglio: EEG, ovvero “elettroencefalogramma”), che sono sempre più oggetto di ricerche. A seguire introdurremo le UI che spiccano, riassumendone le peculiarità principali.
Command Line Interfaces (CLI)
Inizialmente le interfacce utente erano vuote e spoglie. Sul primo computer, infatti, comparivano esclusivamente una riga di comando e un prompt sullo schermo nero, i quali indicavano la posizione o la richiesta d’inserimento. Si trattava del primo sistema operativo commerciale della Microsoft Corporation, l’MS-DOS. Digitando un comando si comunicava con il computer grazie a una Command Line Interface: questa interfaccia mostrava il risultato dopo l’avvenuta elaborazione della richiesta, naturalmente sempre sotto forma di testo.
Questa forma di interfaccia utente è ormai considerata obsoleta, ma viene ancora utilizzata ad esempio nei sistemi operativi cmd.exe di Windows, nonostante la sintassi si orienti ancora in larga misura all’antenato di DOS. L’utilizzo del computer tramite CLI avviene esclusivamente per mezzo di una tastiera, per cui non si usa il mouse.
Text User Interface (TUI)
Più pratici nell’utilizzo sono le Text User Interface. Anche qui l’interazione con il computer passa solamente attraverso la tastiera. La TUI evidenzia il passaggio da pura Command Line Interface a interfaccia utente grafica: il termine si è infatti affermato successivamente, dopo lo sviluppo delle interfacce grafiche, così da distinguere le Text User Interface dalle CLI e da quelle grafiche. Il termine è quindi un retronimo.
La differenza rispetto alle CLI consiste nel fatto che l’interfaccia utilizza lo schermo in maniera piatta e non orientata alle righe. Tuttavia, come già suggerisce il nome, l’interfaccia viene utilizzata in modalità testuale. I programmatori hanno a disposizione 256 caratteri dedicati a questo. Le TUI vengono utilizzate ancora oggi, ad esempio per quanto riguarda i bootloader e i programmi di setup del BIOS.
Graphical User Interfaces (GUI)
Oggigiorno le interfacce grafiche sono lo standard. Il software è utilizzabile attraverso elementi di comando e simboli, ispirati nella forma a oggetti del mondo reale. Gli utenti solitamente utilizzano il mouse e la tastiera come strumenti di controllo, ma sempre più spesso si servono anche di sensori per touch screen in grado di reagire al contatto. Assieme all’interfaccia grafica fanno il loro ingresso nel mondo digitale anche le icone, proprio come le singole finestre e il cestino. Con il mouse, ovvero toccando il touch screen, gli elementi desiderati vengono selezionati e aperti con un semplice click.
Il design grafico si orienta al tradizionale ambiente da ufficio analogico. La conseguenza è che tutti gli elementi sono facilmente identificabili per cui le operazioni si eseguono in maniera più intuitiva rispetto alla lista dei comandi delle Command Line Interface. Persino gli utenti inesperti riescono immediatamente a capire le funzioni delle icone: né il cestino per i file da eliminare, tantomeno il simbolo della busta delle lettere per indicare il programma di posta elettronica necessitano di spiegazioni aggiuntive per essere compresi. Nel frattempo questa forma di simbolismo è diventata lo standard per le UI proprio come le stesse GUI. Infatti non esiste un programma di grafica le cui icone degli strumenti non rimandino a oggetti del mondo reale: per cui fra le altre cose si ritrovano il pennello, la penna o la gomma da cancellare.
Voice User Interface (VUI)
Nonostante le interfacce grafiche vengano utilizzate praticamente in ogni ambito, l’evoluzione delle UI con le GUI è ancora lontana dal trovare una fine: con la Voice User Interface l’interazione con le macchine è possibile anche tramite il controllo vocale. Nel frattempo ormai qualsiasi sistema operativo attuale offre un’interfaccia utente di questo tipo: Apple ha Siri, Microsoft attrezza le versioni attuali di Windows con Cortana e, premesso che sia presente il giusto hardware, anche la ricerca di Google funziona per mezzo di inserimenti vocali. Siccome le applicazioni possono essere aperte con un richiamo vocale e il testo viene digitato automaticamente dettando le parole, gli utenti riescono a lavorare in maniera più efficace. Un ulteriore vantaggio: il controllo vocale assicura sempre più una maggiore accessibilità.
Natural User Interface (NUI)
La comunicazione con la macchina procede in maniera particolarmente intuitiva attraverso una Natural User Interface. La NUI può essere considerata un passo successivo nell’evoluzione dell’interfaccia grafica e della Voice User Interface: l’interfaccia di comando interattiva reagisce sia ai gesti sia ai movimenti e al linguaggio. In più ha la capacità di riconoscere i volti e gli oggetti. I diversi sensori, le camere e i microfoni permettono la comunicazione con la macchina nei modi più differenti. Non solo molti smartphone e tablet attuali sfruttano sempre più le tecnologie NUI, ma anche la console Wii della Nintendo ha deciso di mettere a frutto in maniera giocosa il riconoscimento dei gesti, dei volti e quello vocale.
Una presentazione di un progetto di Microsoft ha attirato l’attenzione nel 2011: è stata sviluppata una tecnologia con il nome di OmniTouch che proietta la funzione touch screen su qualsiasi superficie immaginabile. OmniTouch si basa sul sistema di motion control Kinect di Microsoft, il quale è stato introdotto sul mercato per la console Xbox 360 in risposta al concorrente Nintendo Wii. Oltre a ciò entrano in azione anche un proiettore laser e una videocamera speciale. Questa speciale forma di Natural User Interface viene sviluppata anche per l’utilizzo su dispositivo mobile e in questo caso l’hardware si porta sulla spalla.
Altre tipologie di UI
Oltre a queste forme di UI di uso quotidiano, esistono anche alcune tipologie e innovazioni per così dire esotiche, che non hanno ancora raggiunto il mercato di massa: come ad esempio la Tangible User Interface, anch’essa abbreviata in TUI, la Perceptual User Interface (PUI) e la Brain Computer Interface (BCI).
- Le Tangible User Interface (TUI) sono interfacce utente oggetto, quindi tangibili. Ciò significa che l’interazione con la macchina avviene tramite oggetti fisici: che siano dadi, palline o altri oggetti manipolabili dalle persone (ad esempio rigirati o schiacciati), grazie ai quali vengono eseguiti i meccanismi oppure vengono richieste le informazioni digitali. Le Tangible User Interface vengono spesso utilizzate nei musei e alle fiere.
- Lo sviluppo di Perceptual User Interface (PUI) si trova ancora a uno stadio embrionale, ma la ricerca prosegue. Si tratta di un’interfaccia utente controllata dalla percezione, ovvero una connessione tra VUI, GUI e un riconoscimento elettronico dei gesti.
- Anche la Brain Computer Interface (BCI) non è più fantascienza: con l’aiuto di elettrodi i flussi celebrali vengono misurati e tradotti in comandi dagli algoritmi. I ricercatori hanno potuto già celebrare i primi successi: negli Stati Uniti una paziente paralizzata è riuscita a manovrare un braccio robotico con il pensiero. Come tale le BCI prima o poi potrebbero rivoluzionare l’utilizzo senza barriere dei computer o di altre macchine.
Cosa contraddistingue delle valide User Interface?
Ogni web designer o sviluppatore di software dovrebbe affrontare approfonditamente il tema delle UI: perché se intendete convincere gli utenti con la vostra app o i visitatori del vostro sito web o ancora avere successo con il vostro negozio online, dovete chiedervi come strutturare l’utilizzo del vostro prodotto nella maniera più intuitiva e semplice possibile. Per questo motivo è innanzitutto indispensabile individuare con precisione il proprio target. Il design delle UI dovrebbe essere personalizzato in base al target. Di norma per prima cosa dovete concentrarvi sull’interfaccia grafica; la funzionalità, la praticità d’uso e l’estetica sono criteri decisivi per una buona user experience.
Progettando la vostra interfaccia grafica, non dovete mai perdere d’occhio il fattore dell’usabilità: se un’app è difficile da utilizzare, nemmeno un design accattivante basterà a convincere l’utente con la vostra offerta. Per ottimizzare il sito web o l’app normalmente è indispensabile effettuare test dettagliati. Gli studi con gli utenti possono fornire risultati altrettanto utili come le misurazioni tecniche grazie all’analisi per mezzo di una heatmap. Così facendo viene visualizzata l’usabilità: il comportamento dell’utente viene ricostruito per mezzo del tracciamento dei click, dello scrolling, del movimento del mouse o degli occhi e successivamente reso con gradazioni cromatiche.
Solo nel secondo passaggio si arriva all’estetica. Qui regna il motto: “less is more”. Il design deve supportare la funzionalità dell’interfaccia grafica. Di conseguenza la struttura deve quindi essere chiara e ben organizzata. Ciò non significa che i designer non si possano sbizzarrire: l’importante è conoscere le abitudini d’utilizzo del target, senza limitare la funzionalità con il design.
Perché le UI intuitive sono così essenziali per il web design e lo sviluppo dei software?
Ma per quale motivo le UI intuitive sono considerate così importanti? Proviamo a chiarirlo servendoci di un esempio: il simbolo di una farfalla può essere bello e con una certa probabilità piacerà anche a un target o a un altro. Ma se viene utilizzato come icona del tasto “Salva”, l’immediatezza del programma dovrà pagare le conseguenze del design, visto che praticamente nessuno associa una farfalla al processo di memorizzazione. Invece la scelta di un dischetto come icona verrà immediatamente compresa: perché anche se il mezzo di per sé raffigurato è ormai obsoleto, verrà comunque sempre usato come simbolo per il processo di memorizzazione.
Gli utenti si aspettano di vedere questo simbolo e lo cercano quasi istintivamente, come succede anche per altre icone standard. Di conseguenza per pianificare una buona user experience e un’interfaccia grafica comprensibile in maniera intuitiva, andrebbero tenute in considerazione le convenzioni simboliche in uso.
L’esempio riportato dimostra che da web designer o da sviluppatore di software bisogna sempre trovare l’equilibrio tra estetica e funzionalità per avere successo con un prodotto. L’ottimizzazione della UI è fondamentale per garantire sempre all’utente la migliore esperienza possibile. Infine, a seconda dell’orientamento del sito web o del software, ciò porta a più conversioni, raccomandazioni e a una commercializzazione del prodotto virale, quindi supportata dal cliente.
Oltre alla GUI vale la pena anche di integrare ulteriori interfacce utente: se ad esempio è possibile utilizzare il controllo vocale con un’app o se un notebook funziona anche con il touch screen, il risultato sarà una maggiore accessibilità e porterà a una migliore user experience. In questo modo gli utenti hanno una varietà di possibilità più ampia di utilizzare il prodotto. Ciò fa sì che ci sia più flessibilità e che il raggio d’azione dell’app e del prodotto aumenti.
Quale ruolo gioca l’interfaccia grafica nell’ambito della SEO?
Una valida interfaccia grafica ha un effetto positivo anche sull’ottimizzazione per i motori di ricerca (SEO). Se gli utenti riusciranno ad orientarsi senza problemi, navigando sul vostro sito web, allora si troveranno bene e passeranno volentieri il tempo a esplorarlo: un fattore essenziale, visto che i motori di ricerca nel frattempo riconoscono anche grazie al tempo di permanenza quanto è rilevante una pagina web per la rispettiva richiesta di ricerca inserita. Per questo motivo quando state progettando le GUI del vostro sito web, dovreste sempre tentare di mettervi nei panni del visitatore che sta vedendo il vostro progetto per la prima volta.
Se l’utente non si trova a suo agio alla prima visita, allora abbandonerà subito la pagina e si metterà alla ricerca di un’alternativa migliore che sia più facile da navigare. Quindi il concetto chiave valido qui, come già nello sviluppo di software, è la navigazione intuitiva.
Inserire link interni utili, ad esempio, può essere d’aiuto per arrivare a una buona navigazione: in questo modo, infatti, i visitatori possono muoversi da una pagina all’altra del vostro sito web. Inoltre questi link vengono seguiti dai crawler dei motori di ricerca. I percorsi dovrebbero perciò essere sempre chiari e non troppo lunghi. Un provvedimento sensato è ad esempio la cosiddetta breadcrumb navigation, la quale rende la UI decisamente più user-friendly, poiché grazie ad essa il visitatore ha la possibilità di tenere sempre sotto controllo dove si trova concretamente sulla pagina e sa eventualmente in quale punto tornare indietro.
A questo scopo il percorso effettuato sul sito web viene indicato in aggiunta alle barre di menu posizionate in alto o di lato. In un negozio online di abbigliamento potrebbe ad esempio apparire quanto segue: Homepage – Moda Donna – Pantaloni – Jeans. Di norma una simile navigazione breadcrumb si trova nella parte centrale sopra il content, come ad esempio nella nostra Digital Guide. Ulteriori informazioni riguardo ai link interni dalla prospettiva della SEO e per una buona struttura del sito web potete trovarle in questo articolo della nostra guida.
User Interface: i migliori esempi dal mondo del web design
Siccome esistono svariate tipologie di interfacce utente, non è possibile elencare degli esempi per ognuna di queste. I seguenti esempi presi dal web design contengono però le linee guida di base per una UI intuitiva e ne mostrano il loro uso concreto.
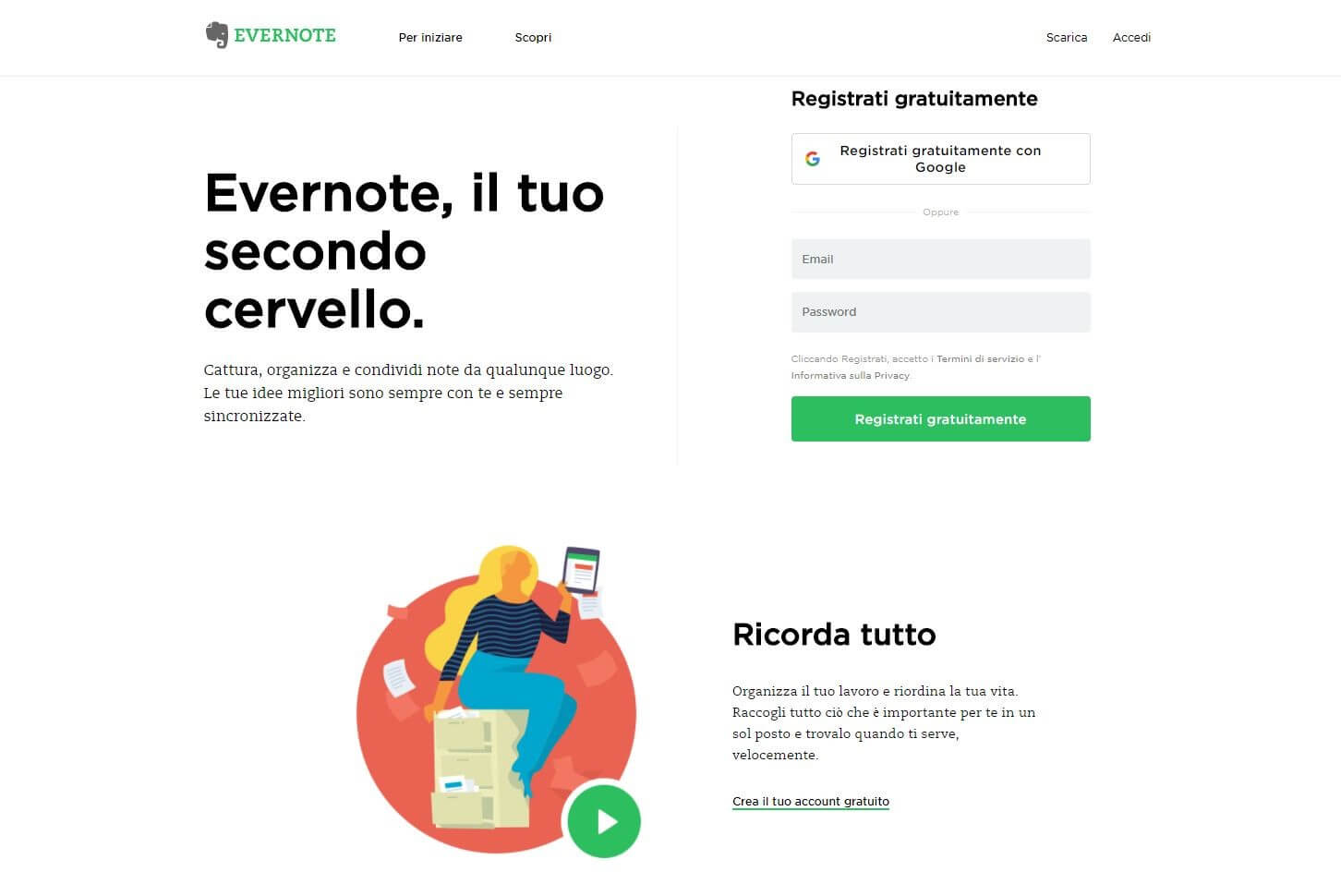
Evernote
Evernote è un programma per creare appunti. Le note scritte sono facilmente sincronizzabili così che l’utente sia in grado di attingere alle proprie idee annotate a partire da qualsiasi dispositivo. L’interfaccia grafica della pagina iniziale condensa feature molto eleganti, campi d’applicazione e vantaggi, rendendo l’utilizzo dell’app un gioco da ragazzi.
Il modulo d’iscrizione è progettato in maniera sobria ed essenziale. Vengono richiesti solamente un indirizzo di posta elettronica e una password, dopodiché si può già iniziare. Una struttura del genere è decisamente più user-friendly di un modulo di iscrizione chilometrico. Ancora più comodo è la possibilità di registrarsi con un account di Google senza che sia necessario creare un profilo apposito. Un’altra caratteristica importante, immediatamente visibile all’utente, è l’accesso a partire da qualsiasi dispositivo e in ogni momento.
Evernote è disponibile come app nativa per quasi ogni piattaforma. L’interfaccia grafica dell’applicazione web è responsive per cui si adatta perfettamente a qualsiasi dimensione dello schermo. Anche questa scelta per il design della UI assicura una migliore user experience, poiché l’applicazione può essere utilizzata in ogni momento e da qualsiasi dispositivo.
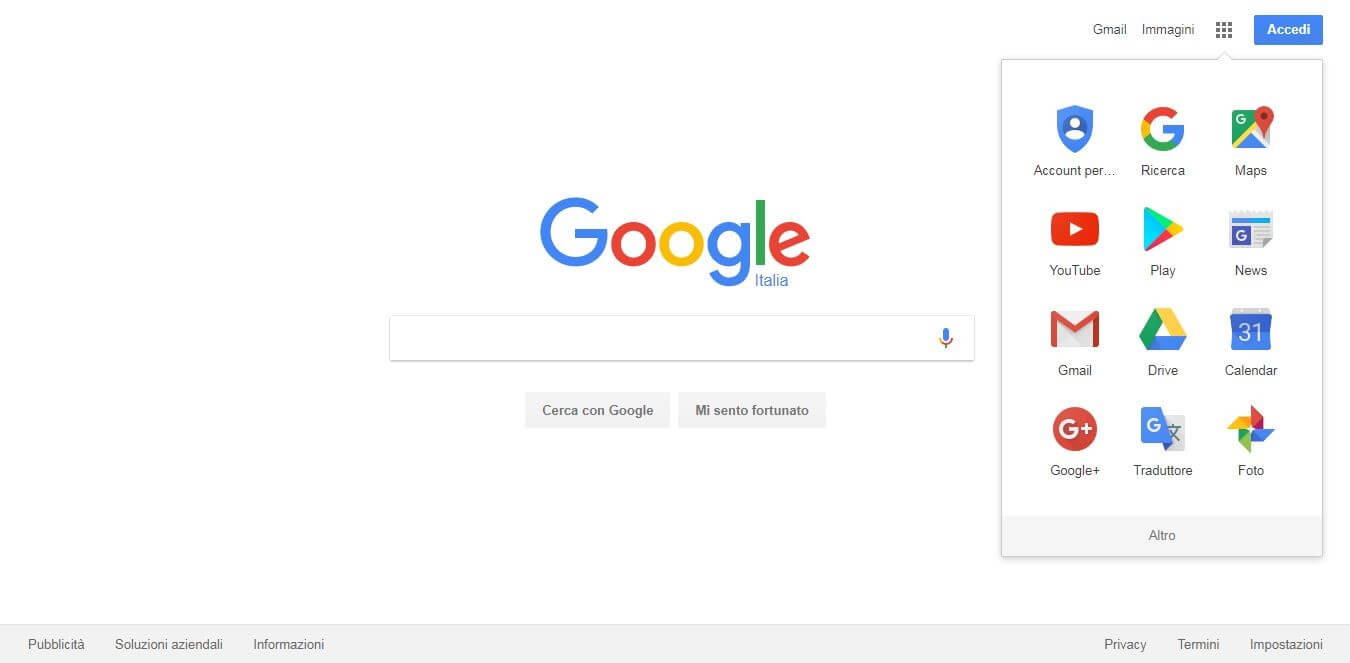
Google lo conoscono tutti: uno dei tanti motivi della sua popolarità è che la sua interfaccia utente è allo stesso tempo semplice e funzionale ma anche visivamente accattivante. Una barra di ricerca e due pulsanti bastano già per una delle tecnologie più rivoluzionarie della storia dei computer che ha optato per uno sfondo estremamente ridotto e tradizionalmente bianco. Sono stati esclusi design frivoli ed esercizi di stile superflui, come anche i menu incastrati l’uno nell’altro. Nonostante ciò l’azienda prova che non le manca il senso dell’umorismo con i suoi doodle creativi applicati alla scritta “Google”, alleggerendo il design in occasioni speciali, ovviamente senza mai compromettere l’usabilità.
Le icone delle app per YouTube, News, Maps e così via sono a comparsa e facili da trovare con un semplice click. Inoltre sono di immediata comprensione, logiche ed evidenziano la loro funzione principale con l’immagine simbolo che le rappresenta. In più con l’implementazione di un’interfaccia VUI il motore di ricerca diventa un modello da imitare: in questo modo, infatti, Google è in grado di comprendere le ricerche vocali, anche tramite l’app per dispositivi mobili. Una volta che sarà calibrato sulla propria voce, la ricerca funziona anche con gli inserimenti vocali e si attiva pronunciando “OK Google”.
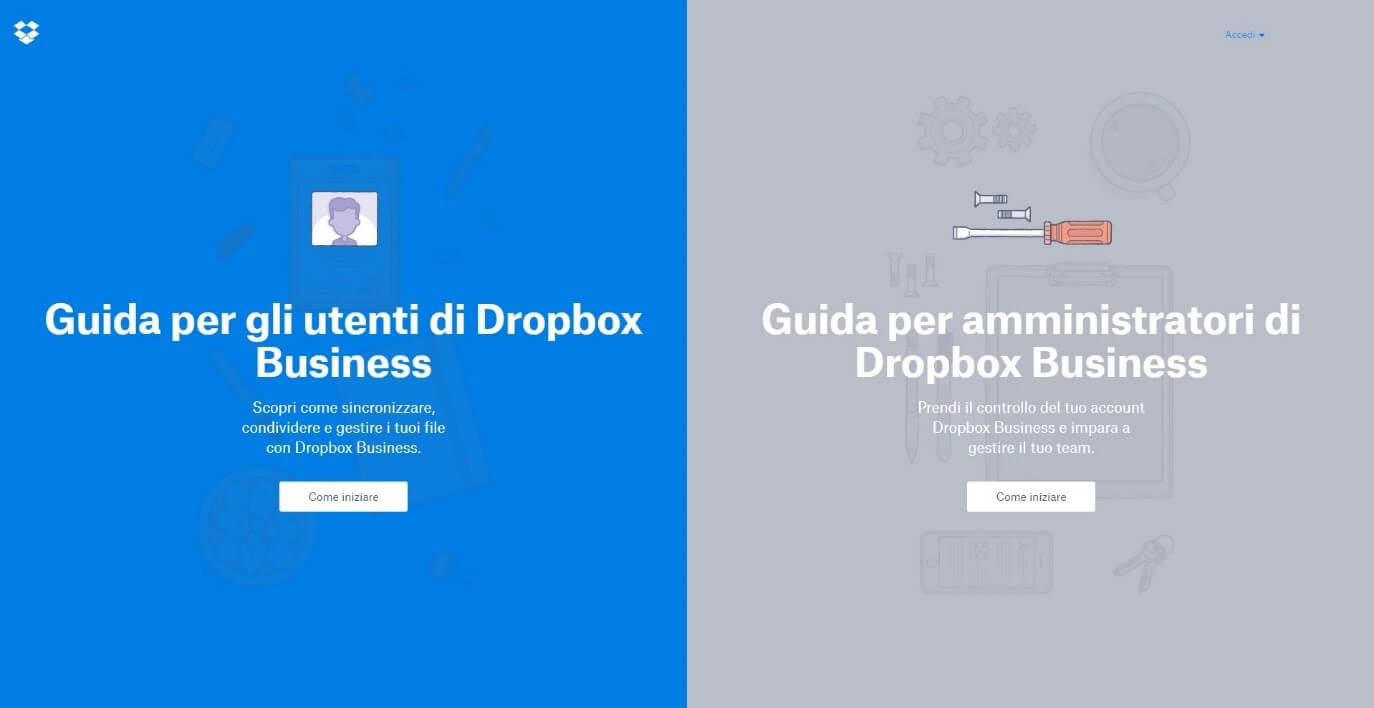
Dropbox Guide
Le istruzioni per l’uso sono noiose, complicate e, a volte, più disorientanti che utili: almeno questi sono i luoghi comuni a riguardo. Esiste però un modo per realizzare delle istruzioni efficaci e lo dimostra l’interfaccia grafica della guida di Dropbox, che nel 2015 è stata persino premiata dal pubblico (People’s Voice) con il Webby Award nella categoria “Best User Interface”. Il motivo per cui la guida sia stata così acclamata dal pubblico risulta già palese sulla homepage: le istruzioni digitali sono strutturate in modo chiaro e informativo.
A prescindere che si scelga il percorso generico o quello specifico per gli amministratori, ad ogni utente vengono presentati i settori tematici adeguati e le impostazioni di supporto. Anche la navigazione è chiara: più ci si addentra all’interno delle pagine, passando da una categoria ai temi specifici, più la pagina scorre verso destra. Grazie all’aiuto delle frecce è possibile procedere e retrocedere, così da approfondire un tema o saltarlo e passare alla scheda successiva o a quella precedente. Per ogni evenienza l’indice rimane sempre a portata di click. Grazie alla realizzazione grafica in toni pastello e alla pratica navigazione, l’interfaccia grafica riesce a conciliare estetica a usabilità.