Mobile First: il nuovo approccio al web design
Nel 2015 Google ha reso noto che, per la prima volta, il numero di ricerche effettuate da dispositivi mobili è maggiore di quelle da computer fissi. Il mercato online risponde a questa tendenza e prende in considerazione la realizzazione di siti web orientati ai dispositivi mobili. Diventando fondamentale l’ottimizzazione di siti web per dispositivi mobili, anche i principi cardine nel campo del web design, conseguentemente, subiscono dei cambiamenti. L’approccio Mobile First si configura come una come strategia specifica: il dispositivo mobile viene prima di tutto sia per quanto riguarda la configurazione, sia per quanto riguarda l’usabilità e la performance. A volte si ottiene più da una cosa piccola che da una grande!
- Nuovo approccio al web design: Il Mobile First al posto del Desktop First
- Il principio del Mobile First
- L’approccio Mobile First in sintesi:
- Quali sono i vantaggi dell’approccio Mobile First?
- Gli ipotetici punti deboli possono trasformarsi in vantaggi
- Nuovi parametri di usabilità
- Quando un sito è mobile-friendly?
- Il Mobile First mette il contenuto in primo piano
- Il sito web per i dispositivi mobili è un’alternativa?
Creiamo il tuo negozio online avec IONOS
Creazione di un negozio online con layout moderno, testi di qualità e tutto ciò che serve per il successo del tuo e-commerce.
Nuovo approccio al web design: Il Mobile First al posto del Desktop First
Mobile First è un approccio al web design pensato per l’ottimizzazione dei siti sui dispositivi mobili. Quindi prima vengono create pagine ottimizzate per i dispositivi mobili, poi seguono successive estensioni per i siti per desktop. Fino ad ora, i web designer e i programmatori si sono occupati per prima cosa alla realizzazione di un sito web per il desktop, immaginando una vasta gamma di funzioni, grafici e possibilità creative, pensate per un monitor grande e per una connessione dati veloce. Soltanto in una seconda fase seguiva la pianificazione di un sito web per i dispositivi mobili, spesso considerato solo come un’appendice al sito principale. L’approccio Mobile First ribalta questa visione del lavoro e stabilisce altre priorità. Ciò condiziona anche la creazione dell’infrastruttura tecnica dietro ad un sito web.
Il principio del Mobile First
Nella progettazione di una strategia Mobile First vengono definiti innanzitutto quelli che sono gli aspetti centrali delle offerte e della pagina. Ciò vale non solo per contenuti e foto, ma anche per tutte le funzioni importanti e i moduli, che devono essere assolutamente integrati come elementi del sito web. Il pensiero alla base di questa strategia consiste nel concentrarsi sull'essenziale, non investendo troppo tempo nella programmazione.
L’approccio Mobile First in sintesi:
- Limitato all’essenziale
- La programmazione non richiede troppi sforzi
- Performance massime su tutti i dispositivi mobili
- Accesso veloce alle informazioni
- Design adatto allo schermo dello smartphone
- Non più immagini grandi e funzioni inutili
- Riduzioni del codice sorgente
- Pagine programmate direttamente in HTML (JavaScript non viene usato)
Centrale è la creazione di una soluzione ottimale per i dispositivi mobili, solo successivamente verranno ottimizzate versioni per desktop e laptop secondo il principio del Progressive Enhancement. Spesso nella realizzazione della strategia vengono create le cosiddette grid, cioè le griglie, in formato smartphone. Il passo successivo sarà quello della configurazione di una pagina graduabile a seconda delle dimensioni dello schermo, presentando i contenuti su tutti i dispositivi seguendo i principi del responsive web design (design responsivo).
Quali sono i vantaggi dell’approccio Mobile First?
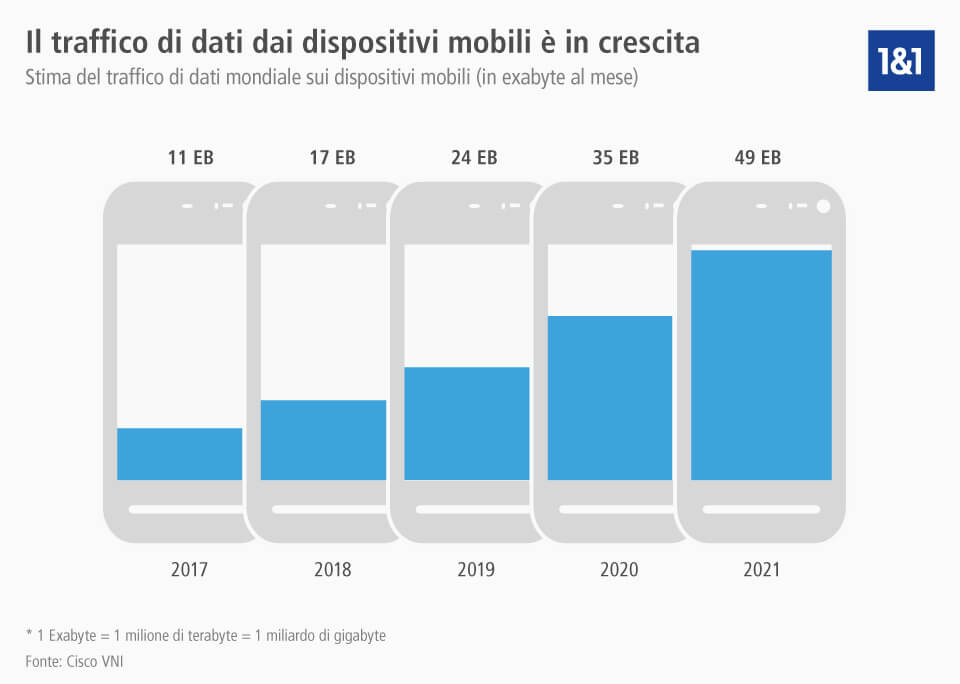
Il grande numero di utenti web che si connettono da dispositivi mobili dimostra chiaramente che il web design per dispositivi mobili non sia più un aspetto curato solo da pochi, anzi già da tempo è il mercato principale nel quale investire. A detta degli esperti, fino al 2021 il traffico di dati a livello mondiale, che per ora ammonta a 49 exabyte, aumenterà praticamente di cinque volte.
Qui potete scaricare l’infografica con il traffico mondiale in ordine cronologico.
Ovviamente non bisogna trascurare la versione desktop, che dovrebbe essere inclusa nella strategia per i dispositivi mobili per raggiungere un maggior numero di potenziali clienti e quindi generare maggiore traffico. Anche quando ci si concentra sull’essenziale dell’approccio Mobile First, non lo si deve considerare in nessun caso una regressione nello sviluppo tecnico. Attraverso la struttura snella, che si limita all’essenziale, il sito web può essere successivamente personalizzato e nuovi sviluppi possono facilmente essere introdotti.
Inoltre il lavoro dei web designer è semplificato perché possono utilizzare dei preprocessori nella creazione dei design CSS. Con l’aiuto dei preprocessori CSS i parametri, come colori e font, si possono cambiare facilmente e senza dover modificare il codice CSS.
Gli ipotetici punti deboli possono trasformarsi in vantaggi
Nella strategia Mobile First quella che può sembrare una debolezza diventa invece un vantaggio: uno schermo piccolo significa naturalmente anche una superficie di visualizzazione ridotta e limitazioni nel formato ma, invece di perdere in qualità dei contenuti, vengono lasciate da parte le informazioni inutili e gli elementi sostituibili. Ciò che resta è un sito web ridotto e quindi anche user-friendly. Quindi in qualità di gestori di siti web ci si dovrebbe adattare al cambio di comportamento dell’utente e porre come punto di partenza per il proprio sito web un progetto vincente Mobile First. Proprio per questo non bisogna occuparsi solo della questione design, ma anche di modificare completamente tutto quanto il sito web.
Nuovi parametri di usabilità
I principi alla base di un sito web ottimizzato per i dispositivi mobili, non dipendono dalle dimensioni del display e rappresentano una sfida molto diversa per i web designer rispetto a un sito web per la versione desktop. Infatti l’utente che usa un dispositivo mobile ha completamente altre esigenze, anche se in questo caso l’usabilità del sito web rimane uno dei punti centrali. Come Google mobile-Update ha rivelato, i siti web per dispositivi mobili sono considerati dai risultati di ricerca. Con la stessa query di ricerca si ottengono sullo smartphone altri SERP rispetto ai laptop. Il contesto dell’utilizzo è un fattore centrale: ad esempio spesso con uno smartphone si cercano in maniera mirata gli orari di apertura di un ristorante o l’indirizzo di un negozio. Quindi anche il tipo di sistema operativo in uso sullo smartphone o sul tablet gioca un ruolo importante.
Quando un sito è mobile-friendly?
Il gestore di un sito web può testare facilmente se Google riconosca o meno il suo sito come mobile-friendly, tramite il tool Google-Webmaster-Tool. Basta copiare nella barra l’URL della pagina mobile o responsive e iniziare l’analisi. Di seguito verrà analizzato come i crawler di Google visualizzano i siti web e quali siano i fattori importanti da prendere in considerazione.
Un sito è mobile-friendly se:
- I contenuti sono velocemente intuibili
- I contenuti sono responsive e quindi anche facilmente leggibili
- Ha un tempo di caricamento breve
- I link sono leggibili e cliccabili con facilità
Una pagina non è mobile-friendly se:
- Sono installati software incompatibili per dispositivi mobili (come Flash)
- Il font è piccolo e illeggibile
- I link sono difficili da visualizzare e troppo vicini l’uno all’altro
- I contenuti sono troppo grandi per il display
Il Mobile First mette il contenuto in primo piano
Accanto al responsive design e ai requisiti tecnici generali, c’è anche una logica di contenuti nella creazione di un sito user-friendly per i dispositivi mobili. L’esperienza ha dimostrato che leggibilità è valutata positivamente, così come i contenuti brevi e concisi hanno un posizionamento migliore nella ricerca effettuata da dispositivi mobili. Altrettanto importante è la struttura: i siti dovrebbero essere presentati in maniera sintetica e permettere di reperire i contenuti velocemente. Anche gli elementi interattivi ricoprono un ruolo centrale, in particolare migliorano la struttura dei link, anche se va osservato come i backlink non abbiano alcun valore nei siti web per dispositivi mobili. Infine, altrettanto importante è una veloce organizzazione della pagina.
Tutto questo non vuol dire che in un sito con approccio Mobile First si debba risparmiare in contenuti: testi, immagini, grafici e altri elementi sono importanti per la rilevanza di un sito web e dovrebbero essere pensati in maniera organica e strutturata, così da essere facilmente fruibili su schermi di piccole dimensioni. Concretamente ciò significa organizzare il testo in brevi paragrafi con titoli e parole formattate diversamente, ad esempio tramite grassetto o corsivo. Questo dovrebbe essere, in linea generale, l’approccio ad un qualsiasi testo online. Immagini e altri contenuti multimediali dovrebbero potersi caricare velocemente ed essere conformi al display HD dei dispositivi mobili.
Il sito web per i dispositivi mobili è un’alternativa?
I molti vantaggi, non da ultimo l’aggiornamento di Google, parlano chiaro sui vantaggi dell’approccio Mobile First. Tuttavia, un rilancio completo non è una soluzione praticabile da tutte le imprese, anche perché la trasposizione di una strategia Mobile First di successo richiede, oltre allo sviluppo di un progetto impegnativo, anche una trasposizione tecnica realizzabile. Per evitare costi elevati e per ridurre il tempo necessario al rilancio, si può anche optare per l’opzione di creare un sito web mobile separato, anche se a lungo termine ogni impresa dovrebbe naturalmente cambiare mentalità, dal momento che il canale mobile è già ora uno dei mezzi di comunicazione più importanti per raggiungere il cliente.
In futuro il word wide web sarà non solo un punto di riferimento per gli utenti alla ricerca di informazioni, ma anche luogo per lo sviluppo di modelli aziendali e procedure economiche, anche da dispositivi mobili. Però, oltre alla creazione di un sito web secondo una soluzione Mobile First, ci può essere anche un’altra possibilità: la creazione di un app. L’app può essere un modo per distinguersi, in particolare per i siti web impegnativi e dinamici come quelli di grandi negozi online. Ma anche in questo caso non va persa di vista l’importanza di utilizzare un responsive design perché non tutti gli utenti vogliono installare continuamente nuove app sui loro dispositivi mobili.