Mobile web: gli errori più frequenti
“Mobile First” è l’approccio adottato nel web design moderno. Oltre ai classici computer, sempre più spesso gli utenti utilizzano anche i propri smartphone o tablet per navigare nel Mobile web quando sono in giro o comodamente sdraiati sul divano. Detto chiaramente: avere una pagina ottimizzata per i dispositivi mobili è importante per il successo del proprio progetto web, anche se da sola non è comparabile a una buona user experience e a una ben riuscita ottimizzazione per i motori di ricerca. Vi presentiamo gli errori più frequenti e vi spieghiamo come evitarli.
Considerando la maggioranza netta degli utenti da dispositivi mobili, diventa ben presto chiaro che la tendenza del Mobile web non dovrebbe essere ignorata dagli sviluppatori e da qui ne deriva anche la sfida.
Si ha così l’opportunità di rivolgersi a nuovi target e di legare i visitatori alla propria offerta web anche sui dispositivi mobili. L’obiettivo deve perciò essere quello di migliorare l’usabilità e di ottimizzare le pagine web per il numero crescente di utenti da dispositivi mobili. L’approccio Mobile First tiene conto di questa tendenza.
In parole povere acquistano un’importanza sempre maggiore le pagine Mobile, i responsive design e le app; consultate l’articolo al riguardo per saperne di più sulle differenze. Inoltre l’ottimizzazione per i dispositivi mobili è un fattore di ranking rilevante per i motori di ricerca come Google. Durante la ristrutturazione dei siti ai fini dell’ottimizzazione per i dispositivi mobili si nascondono però molte casistiche ed errori che si dovrebbero assolutamente evitare.
In Italia negli ultimi anni si è verificato un aumento costante degli utenti che navigano in rete dai dispositivi mobili.
Primo errore: scelta della configurazione
Il primo errore basilare può verificarsi già nella scelta della configurazione. Infatti ci sono molte possibilità di rendere un sito adatto ai dispositivi mobili: ad esempio tramite un responsive design, un sito Mobile separato o attraverso un layout adattivo. Una delle soluzioni più eleganti è sicuramente il responsive design. Rispetto alle pagine Mobile separate e ai layout adattivi, i siti con un responsive design vengono preferiti da Google nel ranking; un altro vantaggio è quello che non si concentrano solo sui singoli dispositivi o sistemi operativi, ma si adattano automaticamente alle dimensioni dello schermo. Così i gestori dei siti traggono vantaggio da una gestione più facile e l’usabilità offerta ai visitatori rimane la stessa.
In poche parole, al primo posto bisogna mettere il target e porsi le domande: quali dispositivi e dimensioni dello schermo sono rilevanti per i vostri visitatori e per il vostro sito? Con quale variante potete offrire ai vostri visitatori la migliore esperienza possibile? Se si sceglie sin dall’inizio la giusta configurazione si possono prevenire molti degli errori illustrati nei prossimi paragrafi.
Ciò è valido in particolare per la variante più complessa, ma preferibile dal punto di vista SEO e dell’usabilità, cioè il responsive design: infatti passare successivamente a questa configurazione è in molti casi molto dispendioso e ne conseguono ingenti costi. Inoltre è da fare attenzione al fatto che un responsive design non è sempre adatto a tutti i progetti: le pagine molto complesse per le quali devono essere caricate grandi quantità di dati possono ad esempio venire eseguite molto più lentamente sui dispositivi mobili, in presenza di poca connessione e di un hardware meno performante.
Secondo errore: interfaccia utente
Arriviamo così al prossimo errore, quello legato all’interfaccia utente. Visto che i dispositivi mobili funzionano generalmente tramite touch screen, la scelta di una pessima GUI può portare a notevoli restrizioni. Tra queste rientrano ad esempio un font troppo piccolo, un’area di visualizzazione non definita, link e pulsanti posizionati troppo vicini tra di loro o una pessima navigazione.
Nessuna area di visualizzazione definita
Affinché una pagina venga visualizzata correttamente dai dispositivi mobili, è essenziale che definiate un’area di visualizzazione. Se non lo fate, sugli schermi più piccoli viene usata automaticamente la larghezza standard dello schermo del computer desktop. Così i visitatori del vostro sito sono costretti a ingrandire l’immagine con le dita e a scorrere orizzontalmente: soprattutto quest’ultimo espediente è da evitare nel Mobile web. La soluzione a questo problema è la seguente: inserite nella sezione head del vostro documento un meta tag viewport che comunica al browser dei dispositivi mobili le dimensioni e la scala della pagina. Perciò Google consiglia di compilare la seguente riga:
<meta name=viewport content="width=device-width, initial-scale=1">
L’indicazione “width=device-width” segnala che la larghezza del display del dispositivo deve essere adattata. L’attributo “initial-scale=1” assegna un rapporto 1:1 tra CSS e i pixel comuni a tutti i dispositivi e si occupa del fatto che la scala non venga cambiata se il dispositivo viene girato.
Font troppo piccolo
Per i vostri utenti è frustrante quando non possono leggere i testi presenti sulla vostra pagina o ci riescono a fatica. Affinché il font su ogni dispositivo sia ben leggibile, dovreste utilizzare le appropriate dimensioni del font che si possono scalare tramite CSS. Per far sì che la scala risulti corretta sui dispositivi, deve essere prima definita l’area di visualizzazione, come già scritto sopra. Per il font di base Google consiglia di attenersi ai 16 pixel CSS. Scalate le dimensioni rimanenti in proporzione alle dimensioni di base. Ciò è possibile ad esempio tramite la seguente classe CSS:
body {font-size: 16px;}
.small {font-size: .75rem;}
.large {font-size: 1.25rem;}
Il 75 % delle dimensioni del font di base corrisponde quindi a 12 pixel CSS. La classe CSS “Large” corrisponde al 125 % delle dimensioni del font di base, quindi 20 pixel CSS.
Malgrado la definizione delle dimensioni relative dei font non dovreste sovraccaricare il layout del vostro sito con molti caratteri e troppe diverse dimensioni di font. Infatti ciò fa apparire l’intero sito da una parte troppo carico e dall’altra inutilmente complesso: non dovreste rendere la vita così difficile agli utenti nel Mobile web.
Disposizione errata degli elementi di navigazione
Se avete già visitato una pagina web da dispositivo mobile affidandovi solo alle dita e quindi utilizzando il touch screen, sapete per esperienza personale quanto sia importante un’integrazione sensata degli elementi di navigazione. Per quanto riguarda questo punto, è da citare tra gli errori madornali del web design la disposizione troppo ravvicinata di link e pulsanti.
Le estremità delle dita di un adulto sono per natura più larghe di un puntatore standard del mouse nei computer desktop: si attestano in media sui 10 mm. Perciò gli elementi cliccabili sulle pagine ottimizzate per i dispositivi mobili devono essere posizionati a una distanza sufficiente gli uni dagli altri e disporre di una dimensione adeguata. Se sono troppo vicini tra loro, c’è il rischio di cliccare su un link sbagliato, cosa che irrita ed è sintomo di un’usabilità inadeguata. Quindi Google consiglia per i pulsanti una larghezza minima di 7 mm, cioè di 48 pixel CSS.
Effetti mouseover
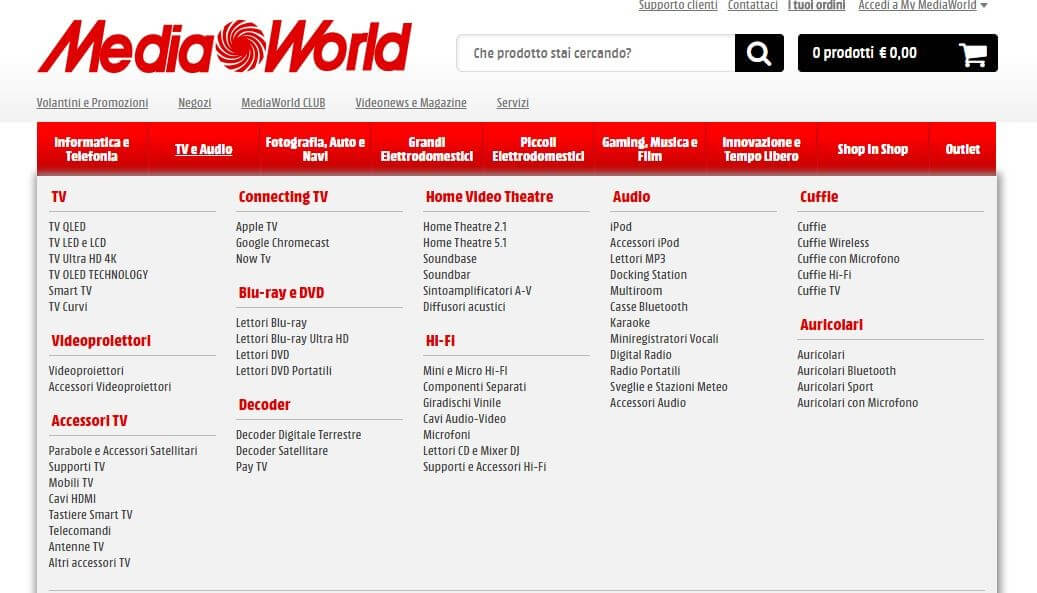
Non è detto che ciò che è particolarmente pratico per un computer desktop lo sia anche per lo smartphone: gli effetti mouseover, tra cui i menu a tendina a scomparsa, sono da evitare per le pagine ottimizzate per i dispositivi mobili. Perciò non dovreste utilizzare la pseudo classe :hover per le vostre pagine mobili. Al loro posto la variante migliore sono i menu chiari che si possono aprire con i gesti delle mani.
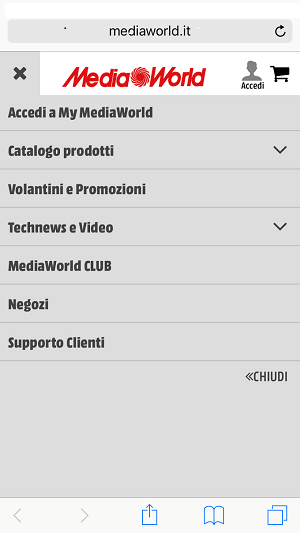
L’uso dei menu a tendina grazie ai mouseover, come presentato nello screenshot, è pressoché impossibile da applicare sui display touch screen dei dispositivi mobili. Se utilizzate una soluzione simile per il vostro sito o il vostro shop online, dovreste assolutamente ottimizzare la vostra pagina per i dispositivi mobili. Nell’esempio vedete come anche questo passaggio è stato fatto nel modo corretto e in questo modo la stessa pagina appare così dal browser Safari di un iPhone:

Funzione di ricerca dettagliata o nascosta
Nel Mobile web vengono aperte moltissime pagine velocemente, ma viene “ricercato qualcosa solo brevemente”. Al momento di creare una pagina Mobile dovreste prendere sul serio gli aggettivi “veloce” e “breve”. Detto in altre parole, una pagina ottimizzata per i dispositivi mobili deve disporre di una funzione di ricerca intelligente e facile da trovare che dovrebbe essere posizionata centralmente sulla pagina iniziale ed essere subito riconoscibile. Le ricerche dovrebbero inoltre essere possibili tramite la funzione di auto completamento per alleggerire il compito agli utenti, più difficile da portare a termine con una tastiera touch screen. Scoprite nella nostra Digital Guide ancora altri consigli per integrare una funzione di ricerca user-friendly.
Terzo errore: performance
Navigando su Internet difficilmente c’è qualcosa di più irritante che rimanere in attesa di fronte a una pagina vuota e dover fissare la barra di caricamento del browser. I tempi di caricamento sono perciò i nemici giurati delle conversioni: infatti molti utenti chiudono la pagina se questa non si carica in fretta e passano a visitare un altro sito. Le statistiche indicano che tendenzialmente gli utenti diventano sempre più impazienti. Lunghi tempi di caricamento significano perciò delle opportunità perse, non solo per gli shop online. Nel Mobile web si aggiungono come aggravanti potenziali interruzioni di connessione nelle metro o in zone isolate. I problemi più frequenti per quanto riguarda la performance sono:
- Immagini non compresse e/o formati di immagine troppo grandi
- Troppe immagini e altri elementi multimediali
- Codice HTML e CSS non pulito
- Troppo JavaScript
- Codice sorgente non compresso
- Troppe richieste HTTP
- Reindirizzamenti
- Mancata memorizzazione nella cache del browser
- Server lenti
La maggior parte di questi errori si possono risolvere con alcuni interventi: usate perciò, ad esempio, lo strumento di Google PageSpeed Insights. Con questo tool potete verificare la velocità delle pagine, indipendentemente dal dispositivo in uso, e ottenete dei suggerimenti importanti per la vostra ottimizzazione. Infine potete intraprendere delle misure mirate. Tra cui:
- Comprimere le immagini: nella nostra guida abbiamo già illustrato l’importanza della compressione. Potete ad esempio prendere questa misura utilizzando tool freeware o tramite applicazioni specifiche basate sul browser. Selezionate in modo adattivo la dimensione delle immagini grazie al tag “picture” e @media. I formati consigliati sono: JPEG, GIF e PNG. In alternativa, al posto delle immagini, potete anche basarvi su CSS, icon font o SVG.
- Pulire il codice HTML, CSS e JavaScript e comprimerlo. Anche in questo caso ci sono tool specifici. Ma anche semplici operazioni, come eliminare gli spazi vuoti non necessari e spostare i file JavaScript alla fine della sezione body, possono fare miracoli. Nel nostro articolo vi presentiamo gli strumenti e i consigli per il codice CSS.
- Ricorrere al caching, per alleggerire il carico del web server: tramite la memorizzazione locale di file utilizzati spesso, il tempo di caricamento per il visitatore ricorrente può essere migliorato notevolmente. Nel caso di web app progressive, anche l’offline caching contribuisce al miglioramento della performance.
- Ridurre il numero di richieste HTTP tramite il collegamento delle risorse.
- Migliorare la performance del CMS.
- Se sulla vostra pagina molti accessi sono effettuati dall’estero, è eventualmente utile installare una Content Delivery Network (CDN).
- Anche le Accelerated Mobile Pages (AMP) possono occuparsi di conferire una migliore performance.
- Se queste misure non dovessero bastare, aiuta anche un miglioramento dell’hosting. Soprattutto i siti con un ampio raggio d’azione dovrebbero disporre di uno spazio web e di traffico illimitati. Anche un upgrade dell’hardware, ad esempio il passaggio a una memoria SSD più veloce, aumenta la performance notevolmente.
Lunghi tempi di caricamento comportano una frequenza di rimbalzo maggiore, cosa che impedisce la conversione e questa è una situazione da non sottovalutare: molti utenti abbandonano in fretta una pagina se questa non si carica velocemente.
Quarto errore: interstitial troppo grandi e banner pubblicitari invasivi
Le offerte web gratuite presentano la pubblicità per il finanziamento di contenuti, oltre che per la loro gestione e manutenzione. Tuttavia, dovrebbe rimanere nei limiti del consentito e non essere invadente per non interferire con la user experience. Un errore frequente sulle pagine Mobile è quello di integrare i cosiddetti interstitial in modo tutt’altro che user-friendly: la maggior parte degli overlay a tutto schermo fanno pubblicità su grande scala per le app native dei fornitori, comprendono moduli di registrazione per le mailing list o pubblicità di terzi.
Nel caso vengano utilizzati male, gli utenti vedono gli interstitial ancora prima del contenuto vero e proprio. In altri esempi peggiori è inoltre eccessivamente faticoso trovare la piccola e nascosta “X” per chiudere la finestra. È quindi meglio non utilizzare gli interstitial a schermo pieno, ma integrarli in una dimensione tale che non nascondano completamente il contenuto.
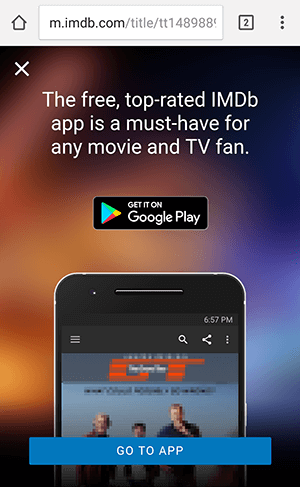
Oltre a danneggiare l’esperienza d’uso, secondo Google gli interstitial a schermo intero possono anche portare a problemi di indicizzazione, motivo per cui questi inserimenti pubblicitari sono da molto tempo una spina nel fianco per il leader dei motori di ricerca. Perciò da gennaio 2017 vengono penalizzati nel ranking gli interstitial a schermo pieno. Google l’ha reso noto sul proprio blog aziendale nell’estate del 2016. Il seguente screenshot del database di film e serie TV IMDb, realizzato da un dispositivo mobile, mostra come non si dovrebbe utilizzare un interstitial:

L’obiettivo di Google è quello di rendere il contenuto delle pagine Mobile facilmente accessibile. Gli interstitial a schermo intero, come nell’immagine di esempio sopra, bloccano in molti casi l’accesso al contenuto completo e non dovrebbero perciò essere utilizzati. Fanno eccezione le inserzioni previste dalla legge in merito alle linee guida sui cookie, così come i banner ben posizionati o finestre di login per contenuti privati e non indicizzabili. Niente impedisce di posizionare un link o qualsiasi altro riferimento all’app, a condizione che venga fatto nel modo giusto.
Quinto errore: limitazioni nel file robots.txt
Visto che il Google bot indicizza ma esegue anche il rendering dei contenuti di un sito, non gli dovrebbe venire impedito l’accesso tramite il robots.txt. Ciò significa che deve avere accesso, come un normale utente, ai file CSS, JavaScript e ai file di immagine. Se invece vengono definite delle limitazioni nel file robots.txt, in alcune circostanze si ha come conseguenza che venga impedita la scansione di contenuti importanti; in ultima istanza ciò comporta anche un ranking peggiore.
Grazie alla Google Search Console, potete far analizzare il vostro sito tramite la funzione “Visualizza come Google” così vedete come viene scansionato e come avviene il rendering da parte del Google bot. Inoltre con questo tool potete anche esaminare il robots.txt e vedere quali elementi vengono bloccati in alcune circostanze.
Sesto errore: differenze funzionali sulla pagina Mobile
Se scegliete di creare una pagina Mobile separata invece di basarvi su un responsive design, ci sono ancora altre potenziali insidie in agguato per il vostro sito ottimizzato per i dispositivi mobili. Tra queste rientrano soprattutto i reindirizzamenti errati e l’errore 404, che vengono mostrati solo sulle pagine Mobile e non agli utenti dei computer desktop.
Pagina Mobile ridotta
Considerando il numero degli utenti del Mobile web, risulterebbe distruttivo creare una pagina specifica per i dispositivi mobili e trascurarla rispetto alla versione desktop, offrendo quindi solo un content “ridotto”. Infatti è una falsa credenza che i dispositivi mobili vengano utilizzati esclusivamente mentre si è in giro per ottenere risposta a brevi richieste e informazioni veloci: il 61 % degli utenti del Mobile web utilizza il proprio smartphone o tablet mentre è sdraiato sul divano e guarda la tv, come emerso da uno studio di inMobi. In tutto ciò è a portata di mano anche un computer desktop, tuttavia si preferisce ricorrere all’utilizzo dei dispositivi mobili.
Se un utente sta navigando da dispositivo mobile su un sito a lui già noto, ma non trova gli stessi contenuti e le stesse informazioni presenti sulla pagina desktop, risulterà frustrante per lui e ne conseguirà un impegno aggiuntivo, dato che sarà costretto a visualizzare la versione desktop della pagina e dovrà fare i conti con una navigazione più difficoltosa. Per esempio dovrà ricorrere allo zoom per ingrandire, rischierà di cliccare sui link sbagliati se sono troppo piccoli, sarà costretto a utilizzare menu con gli effetti mouseover, ecc.
Ancora più grave: non trova sulla pagina Mobile dedicata alcun link alla versione desktop o abbandona direttamente la pagina e cerca i contenuti su un altro sito che è ottimizzato meglio per i dispositivi mobili. Perciò una pagina Mobile dovrebbe disporre di tutti i contenuti importanti e le funzioni che si ritrovano anche sulla pagina desktop.
Il 61 % degli utenti utilizza i dispositivi mobili sdraiato sul divano mentre guarda la TV. Questo fenomeno è conosciuto anche come Second Screen.
Problema: Adobe Flash
Non meno frustrante è quando i contenuti vengono visualizzati, ma non sono compatibili con la pagina Mobile. È questo spesso il caso dei video Flash, supportati solo da pochi dispositivi mobili. Di seguito un elenco degli svantaggi più grandi di Flash:
- Non è responsive
- Presenta delle vulnerabilità
- È necessaria un’installazione separata del player per poter riprodurre i contenuti
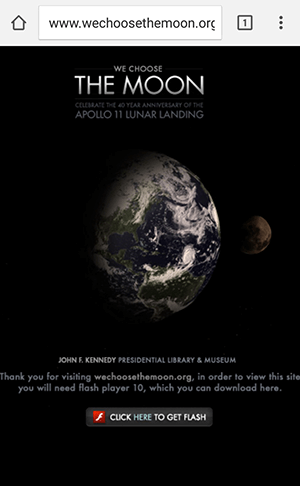
YouTube, la piattaforma video per eccellenza, ha abbandonato Flash da anni, ma nonostante ciò si trovano ancora molte pagine in rete, anche con contenuti eccellenti, che si basano interamente su Flash. Un esempio è rappresentato da questo screenshot che risale ai tempi in cui Flash era molto diffuso e il mobile Web muoveva ancora i suoi primi passi:

La pagina wechoosethemoon.org è davvero emozionante e offre ai visitatori interessati un grande valore aggiunto: ricorda lo sbarco sulla luna, avvenuto durante la missione Apollo 11, e consente di riviverla nella realtà digitale. La pagina è stata avviata nel 2009 per i festeggiamenti per i 40 anni dalla missione e si basa perciò, meno sorprendentemente, ancora interamente su Flash. Chi visita la pagina da un browser su dispositivo mobile o non ha installato nessun Flash player, vede però solo la pagina rappresentata sopra con la richiesta di installare Flash Player 10. Ciò è ovviamente collegato a un maggiore impegno o comporta addirittura un’esclusione totale dell’utente: la frustrazione è quindi da mettere in conto.
Per questo motivo è vivamente consigliato l’utilizzo dello standard HTML5 per integrare video e animazioni. Anche Adobe, lo stesso produttore di Flash, ne riconosce i vantaggi e consiglia ai blogger e ai creatori di testi di servirsi del nuovo standard HTML5. Non per ultimo, per via delle vulnerabilità del formato Flash, si raccomanda di ricorrere a nuove alternative. Così i visitatori possono aprire i contenuti ricercati da ogni dispositivo e senza installazioni aggiuntive. Tutto quello che dovete sapere sull’integrazione di video tramite HTML è spiegato nel nostro tutorial della guida.
Reindirizzamenti errati
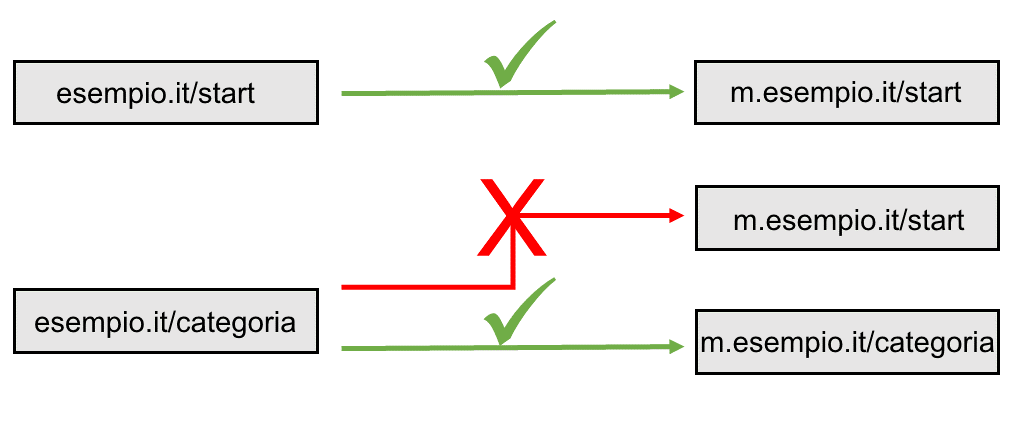
Con un sito separato Mobile, rispetto al responsive design, avete lo svantaggio di dover gestire due pagine e di dover impostare in aggiunta dei reindirizzamenti funzionanti per i visitatori della vostra pagina Mobile. In ogni caso, per garantire una buona esperienza d’uso, dovreste assicurarvi che i reindirizzamenti colleghino sempre alle corrette sottopagine, e non solo alla pagina iniziale del vostro sito Mobile. Altrimenti infliggete all’utente di questa pagina una ricerca inutile e provocate solo un aumento della sua frustrazione. La seguente grafica chiarisce il problema e indica schematicamente come potete impostare nel modo giusto i reindirizzamenti:
Anche i reindirizzamenti che funzionano solo per dispositivi specifici o precisi sistemi operativi mobili sono problematici: controllate perciò se i vostri reindirizzamenti funzionino allo stesso modo su tutti i sistemi comuni (Android, iOS, Windows) e adattate la configurazione del vostro server di conseguenza. Inoltre sulla Google Search Console ricevete indicazioni sui reindirizzamenti errati.
Errore 404 sulle pagine Mobile
I reindirizzamenti corretti sono importanti anche nel caso in cui abbiate constatato che gli utenti da smartphone e tablet ricevono un errore 404 sul dispositivo mobile, mentre gli utenti desktop non hanno alcun problema sulla stessa pagina. Anche qui si dovrebbe sempre reindirizzare correttamente a questa, a patto che sia disponibile una versione Mobile della pagina. Naturalmente la versione Mobile della pagina non deve segnalare alcun errore. Sempre meglio che non mostrare alcun contenuto è reinviare l’utente alla pagina non ottimizzata, anche se questa soluzione d’emergenza comporta delle limitazioni notevoli per quanto riguarda l’usabilità.