User Experience Design: come garantire un’esperienza ideale all’utente
Se vi è già capitato di stare disperatamente cercando la barra del menu su un sito web, di non riuscire a trovare le impostazioni di un’app o di perdere tempo di fronte a un distributore automatico alla ricerca del biglietto giusto da acquistare, allora sapete qual è il contrario di un buon User Experience design (UX design). Ma come si può fare di meglio? Cos'è lo UX design, perché è così importante e qual è la distinzione tra UX e UI (User Interface)?
Trovate tutte le risposte nel seguente articolo: qui ci sono le informazioni fondamentali riguardo alla User Experience e, con esempi di un buon UX design alla mano, vi viene mostrato il giusto modo di metterlo in pratica.
- Cos’è la User Experience e cos’è lo User Experience design?
- Lo User Experience design nella pratica: in questo modo riuscite a garantire un’autentica esperienza d’uso
- Un buon User Experience design richiede una costante ottimizzazione
- Perché vale la pena creare un buon UX design
- User Experience design: alcuni esempi da seguire
- Wikiwand – la ricostruzione di Wikipedia
Creiamo il tuo negozio online avec IONOS
Creazione di un negozio online con layout moderno, testi di qualità e tutto ciò che serve per il successo del tuo e-commerce.
Cos’è la User Experience e cos’è lo User Experience design?
Da qualche tempo l’espressione User Experience (in italiano: esperienza d’uso) è un argomento di grande importanza nel mondo del web design, anche se non è facile trovare una definizione precisa di cosa sia. Se però volete garantire ai vostri utenti una buona esperienza con un software o sul vostro sito web, allora è indispensabile che sappiate cosa sia un buon User Experience design oltre che cosa sia una User Experience (UX) e da cosa sia caratterizzata: la UX descrive l’esperienza emozionale di un utente nel suo complesso mentre utilizza un sito web, un’app o un altro prodotto.
Essenzialmente lo UX design si basa sulla conoscenza del target di un sito web, di un’app o di un prodotto e delle sue esigenze e designa la combinazione tra interfaccia utente accattivante e funzionalità convincente e ad hoc del target.
Di quali componenti deve disporre un prodotto per assicurare una buona User Experience, ne era al corrente già l’architetto romano Vitruvio (Marcus Vitruvius Pollio) nel primo secolo a.C.: egli infatti si dedicò a identificare rispettivamente i tre concetti di firmitas (solidità), utilitas (utilità) e venustas (bellezza) come caratteristiche fondamentali di un buon edificio. Gli stessi principi continuano a essere validi anche più di 2000 anni dopo la sua morte e possono essere applicati anche allo User Experience design, indipendentemente che si tratti del lancio di un sito web, della costruzione di un’app o della programmazione di un videogioco.
fattori che garantiscono una buona User Experience
- In primo luogo vi è la solidità, che interpretata in chiave moderna si tramuta in funzionalità. Ciò significa molto banalmente che il prodotto deve funzionare. Crash, down e lunghi tempi di caricamento sono assolutamente da evitare se si vuole garantire una buona User Experience! L’utente deve potersi affidare al vostro prodotto e se non potete garantirlo, allora si guarderà intorno alla ricerca di soluzioni alternative. E queste, specialmente ora nell’epoca del web, si trovano abbastanza in fretta grazie all’aiuto offerto dai motori di ricerca. Per quasi ogni app, scopo di utilizzo e sito web ci sono innumerevoli alternative. Se il vostro prodotto non funziona o perlomeno non come desidera il vostro target, naturalmente non riceverete feedback positivi sull’App Store e il vostro sito web non sarà condiviso.
- Il secondo fattore è l’utilità: il vostro sito web o la vostra app deve offrire all’utente un contenuto rilevante che apporti un valore aggiunto. Ad esempio in un negozio online può trattarsi di prodotti che l’utente desidera fortemente. Su un sito web sono invece richiesti dei buoni contenuti, informativi o divertenti, per cui valgono le regole generali per la creazione di un content efficace. In questo articolo vi spieghiamo come ottimizzarli.
Ma oltre a ciò va sottolineato che il concetto di utilità va di pari passo con quello di usabilità, con cui si intende la facilità di utilizzo. Per evitare che l’utente riscontri delle difficoltà, la struttura e la disposizione delle funzioni devono infatti essere intutuive e logiche, semplici e facili da ricordare. La varietà di funzioni deve corrispondere alle esigenze del target, essere al passo coi tempi e idealmente anche adattabile alle consuetudini di utilizzo dell’utente.
Facciamo dunque due semplici esempi di una pessima UX: il primo è un programma di grafica che nasconde la funzione di ritaglio di un'immagine in tre sottomenu e non offre scorciatoie, risultando evidentemente inutile per il target. L’altro esempio è un programma di scrittura in cui non si trovano subito a prima vista i pulsanti per sottolineare, mettere in grassetto o in corsivo: un simile programma non sta chiaramente offrendo una buona esperienza utente. - Per assicurare una buona User Experience non va certo trascurata la bellezza, ovvero l’estetica della vostra offerta: per quanto riguarda questo ambito la lista di potenziali scivoloni è la più lunga. Difatti i criteri estetici possono differenziarsi molto a seconda di circolo culturale, scena o target. La mancanza di omogeneità e il sovraccarico di informazioni spaventano allo stesso modo di un design che manca completamente il bersaglio. Per questo motivo la progettazione non solo deve essere funzionale, ma anche rilevante per il target.
UX vs. UI: qual è la differenza?
Spesso accade che l’espressione User Experience (UX) venga confusa con User Interface (UI). Anche se entrambe le terminologie sono strettamente imparentate, sussistono differenze significative che possono essere sintetizzate in una semplice regola generale: mentre la User Experience comprende tutto ciò che gli utenti provano, l’espressione User Interface contiene invece tutto ciò che gli utenti percepiscono, soprattutto visivamente. Quest’ultimo concetto comprende la superficie sulla quale agiscono gli utenti e dove avviene uno scambio tra essere umano e macchina: si tratta quindi di un’espressione più tecnica, mentre UX è più strategica. Lo User Experience design è il risultato di una buona interfaccia utente, ma oltre a ciò spazia anche in ambiti come l’architettura informatica, l’usabilità e punti di vista puramente estetici. Quindi, la User Experience è un termine sovraordinato e l'interfaccia utente, invece, è una sottodisciplina.
Lo User Experience design nella pratica: in questo modo riuscite a garantire un’autentica esperienza d’uso
Fino ad ora si è parlato della teoria, ma in pratica cosa contraddistingue un buon User Experience design? Per prima cosa chiedetevi cosa rende unica la vostra azienda o la vostra offerta: avete già riassunto la Corporate Identity o le linee guida per la progettazione? Se sì prendeteli come base prima di procedere con i passi successivi. In questo modo approfittate del lavoro finora svolto e vi potete occupare di pianificare una presenza online seria e uniforme su tutti i canali di comunicazione. In questo modo verrete riconosciuti dai vostri utenti ed eliminate preventivamente ogni eventuale rischio futuro di incorrere in errori facendo scelte sbagliate del design.
In seguito dovreste chiedervi chi volete raggiungere con il vostro sito web o app. Quali sono i desideri e le esigenze del vostro target? Cosa si aspetta dalla vostra offerta? Il design UX è sempre adattato a un target specifico. Questo è l'unico modo per dare ai vostri visitatori o utenti un'esperienza perfetta. Ad esempio, il sito web di una band di musica rock deve essere progettato in modo molto diverso da quello di una fabbrica di porcellane. Di conseguenza gli User Experience design funzionano solo per gruppi specifici i cui gusti dovrebbero essere conosciuti in anticipo. Ciò richiede ad esempio test, indagini o anche studi sul target su vasta scala, sulla base dei quali possono essere ad esempio create le personas.
Concentratevi sull'essenziale: un design sovraccarico di elementi stravaganti non è efficace, distrae e irrita. Un buon User Experience design è invece ridotto, semplice e chiaro: su un sito web ci devono essere anche spazi vuoti che permettono all'occhio di elaborare il contenuto. Se invece il design è sovraccarico, l'utente diventa rapidamente sopraffatto. Dovreste inoltre pianificare sufficienti distanze tra testo, immagine ed elementi di navigazione senza però sprecare spazio inutile.
Adattate colori, caratteri e layout del contenuto. Evitate la discontinuità di stile nel vostro UX design. Gli utenti possono rapidamente stancarsi se devono costantemente vedere nuovi schemi di colori o font. Inoltre la mancanza di coerenza visiva nello UX design ha sempre un effetto sgradevole. Anche in questo caso detta legge il gusto del target.
Una volta chiariti tutti gli aspetti estetici, l'obiettivo è quello di ottimizzare l'accessibilità e l’usabilità, ovvero le opzioni di accesso e la facilità d'uso: un buon UX design sicuramente non prevede lunghi tempi di caricamento, inoltre guida l'utente rapidamente verso la propria destinazione e gli fornisce le funzioni più importanti in modo rapido e senza deviazioni. Un menu di navigazione nidificato dovrebbe quindi essere tabù. Piuttosto progettate un percorso intuitivo e facile da capire che renda i primi approcci di orientamento sul software o sul sito web il più facile possibile.
Gli utenti inesperti a volte non riescono a rispondere alle domande di base, nonostante tutti i loro sforzi di ottimizzazione per arrivare a un UX design elegante. Questi utenti devono essere in grado di trovare rapidamente non solo le funzioni più importanti, ma anche una funzione di aiuto che sia comprensibile. A questo scopo è possibile fornire un pulsante di aiuto centrale: questo permette ad esempio agli utenti di essere guidati passo dopo passo attraverso l'applicazione oppure li conduce direttamente ad un'enciclopedia consultabile in cui vengono spiegati tutti i termini e le funzioni importanti. Infine possono contribuire ad una buona UX anche un forum, un modulo di contatto o eventualmente un numero apposito per le richieste telefoniche.
Mantenete il vostro UX design coerente e chiaro. Tutte le funzioni importanti devono essere facilmente individuabili e rapidamente accessibili. I fattori decisivi per un buon User Experience design sono: funzionalità, utilità, facilità d'uso ed estetica, tutte prive di difficoltà.
Un buon User Experience design richiede una costante ottimizzazione
L'obiettivo di un UX design è quello di fornire al target la migliore esperienza possibile in ogni momento. Questo significa che è necessario migliorare continuamente il vostro sito web o software per stare al passo con le esigenze in evoluzione del pubblico di destinazione. Un semplice esempio: solo fino ad alcuni anni fa i siti web classici erano ancora del tutto sufficienti. Al contrario coloro che oggi non offrono un design responsive per dispositivi mobili o un'applicazione nativa per iOS e Android perdono molti utenti e in ultima analisi anche ricavi se l'esperienza dell'utente risulta migliore con la concorrenza. In questo articolo spieghiamo come rendere Mobile il vostro sito web.
Tenere conto del feedback degli utenti e studiare il target
Per fare in modo che il vostro UX design sia sempre aggiornato, è indispensabile tenere regolarmente conto del feedback degli utenti. Anche se è possibile scoprire e correggere molte incongruenze effettuando i propri test, le procedure di test interni nascondono sempre il rischio di non vedere gli eventuali errori commessi. Pertanto è necessario richiedere pareri indipendenti degli utenti per mezzo di sondaggi o test. Ad esempio sorteggiate premi rilevanti per il target come delle versioni di prova gratuite della vostra offerta premium, articoli per videogiochi tra tutti i partecipanti oppure create altri incentivi per far sì che gli utenti (potenziali) diano un feedback.
Se la vostra app si trova su Google Play Store o sull'App Store della Apple, non è sempre facile avere uno scambio con gli utenti: infatti gli utenti insoddisfatti danno un feedback più veloce di quelli soddisfatti e comunicano immediatamente se qualcosa non va con la vostra offerta, il che può essere sia una benedizione sia una maledizione. Da un lato il feedback è importante per l'ottimizzazione continua della User Experience, dall'altro molte reazioni negative possono rapidamente danneggiare la vostra reputazione. Se possibile, reagite rapidamente alle critiche e offrite il vostro aiuto. Ancora meglio sarebbe condurre estesi (e indipendenti) test UX prima del lancio così da ridurre al minimo il rischio. Anche le segnalazioni pubbliche che informano sulla correzione di svariati bug contribuiscono a placare molti utenti.
Se disponete di un account su un forum e/o sui social media, con la vostra offerta è possibile tenere aggiornati utenti e potenziali clienti. Le notizie sugli aggiornamenti in fase di sviluppo, sui bug risolti o sull'ottimizzazione del vostro User Experience design verranno lette con piacere dagli utenti, che si legheranno alla vostra offerta e allo stesso tempo avranno la possibilità di reagire ai cambiamenti. Infine una politica di informazione buona e trasparente favorisce la UX nel lungo termine.
UX design: misurazione con eye tracking
Costose, ma in alcuni casi molto promettenti sono alcune complesse misurazioni UX, per esempio tramite analisi con heatmap, una mappa del calore per visualizzare l'usabilità di un sito web. Una tecnica collaudata per creare una heatmap è l’eye tracking. Occhiali speciali, webcam o eye tracker esterni registrano la durata e la frequenza della visualizzazione degli utenti.
I dati ottenuti possono quindi essere utilizzati per l’ottimizzazione: ad esempio, se scoprite che gli utenti perdono sempre più spesso traccia di ciò che cercano in un menu, trovate indizi importanti per migliorare la User Experience e adattare il design di conseguenza.
Perché vale la pena creare un buon UX design
A questo punto sorge spontanea la domanda: perché si dovrebbe fare tutto questo sforzo e sostenere i costi per un'ottimizzazione della User Experience? Dopotutto prima di lanciare un software o un sito web possono essere necessarie lunghe, ampie e costose fasi di test. Le ragioni per investire tempo e fatica in un User Experience design di successo sono molteplici e chiari:
- Lo UX design mette l’utente in primo piano.
- Tramite esso la progettazione del sito web o dell’app ottiene una base oggettivamente misurabile: la soddisfazione degli utenti.
- L’arbitrarietà e gli umori non giocano più alcun ruolo nel processo creativo.
- Il team viene incentivato a un tipo di lavoro più orientato verso l’obiettivo.
- Facendo affidamento direttamente su uno User Experience design moderno e ben funzionante, si risparmiano i costi di sviluppo per le correzioni, l'assistenza e il servizio clienti.
- La continua sperimentazione e ottimizzazione della UX porta a innovazioni e design contemporanei: in questo modo la vostra offerta si distingue da quella della concorrenza.
- Design esteticamente piacevoli attirano l'attenzione e incoraggiano gli utenti a continuare a utilizzare il vostro sito web o app.
- Se gli utenti vivono un'esperienza degna di nota durante l'utilizzo della vostra offerta, allora quest’ultima rimane loro impressa più a lungo e al contempo rafforza il vostro marchio.
- Un elevato livello di soddisfazione dei clienti e degli utenti fa sì che si crei un legame con questi ultimi, genera like e/o raccomandazioni, aumentando infine il tasso di conversione.
User Experience design: alcuni esempi da seguire
Per permettere agli utenti di avere un'esperienza autentica su un sito web o con un software, oltre alla buona abilità artigianale (parola chiave: funzionalità) è necessaria soprattutto la creatività (parole chiave: estetica e facilità d'uso), altrimenti il progetto rischia di scomparire nell'oblio. Se i tempi di caricamento di un'app o di un sito web complesso sono inevitabili, perché non farli diventare parte del design dell'esperienza d’uso? Anche se si spiegano solo gli elementi da caricare, l'esperienza utente migliora: gli utenti sanno cosa sta accadendo e quando è possibile iniziare. Gli esempi che seguono mostrano come creare esperienze reali con l'aiuto di innovazione e creatività.
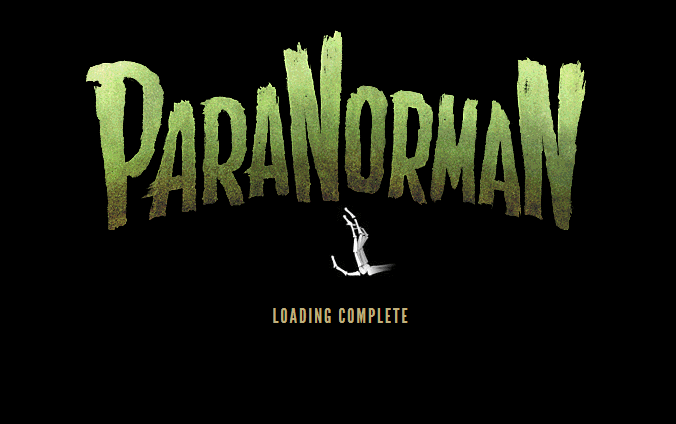
Sito web di ParaNorman – quando l’attesa per il caricamento della pagina è divertente
Il sito web del film di animazione ParaNorman è un esempio di User Experience design riuscito che risolve il problema dei tempi di attesa lunghi durante il caricamento della pagina: una mano scheletrica impaziente e oscillante prende in giro con ironia il caricamento del sito web progettato in modo elaborato e accompagnato da musica. In questo modo ci si assicura un sorriso da parte degli utenti e si rende molto più piacevole il tempo di caricamento. La pagina vera e propria dimostra la stessa amorevole cura: l'utente scorre attraverso il sito web interattivo e viene a conoscenza in modo giocoso del mondo del personaggio principale e del film.
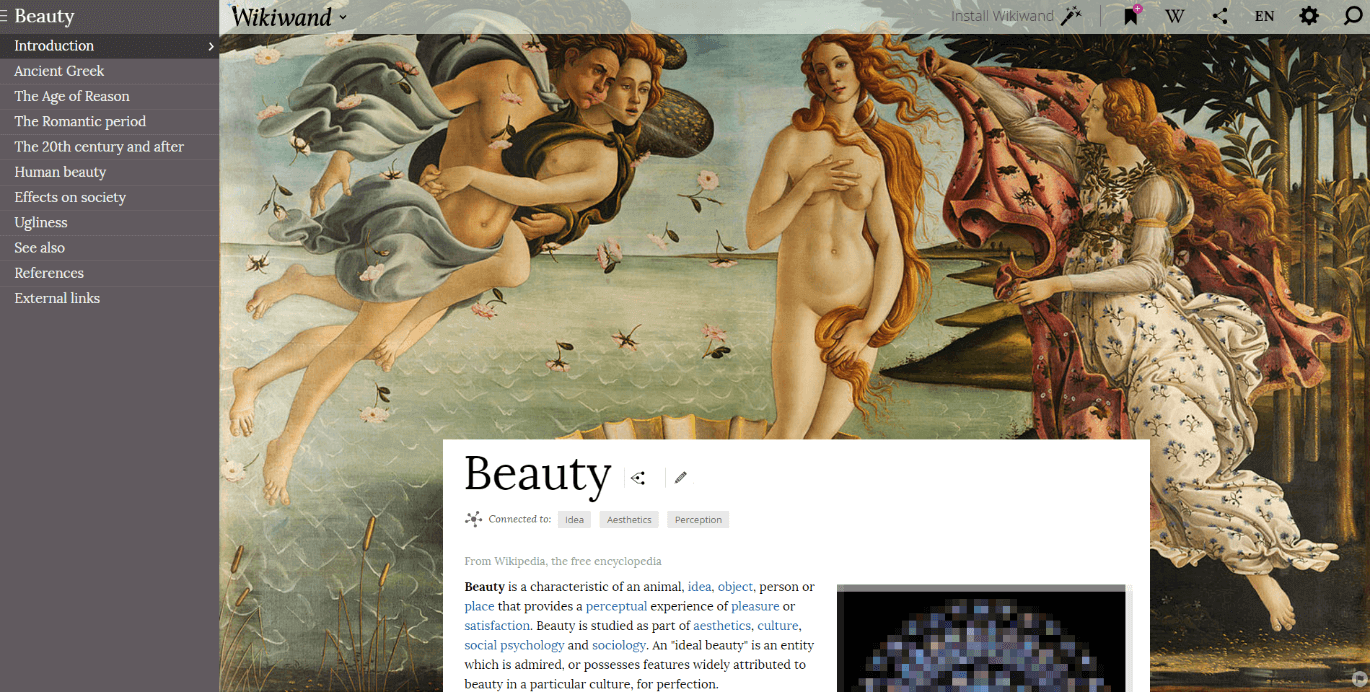
Wikiwand – la ricostruzione di Wikipedia
Wikipedia è grandiosa: l’enciclopedia online offre diversi milioni di articoli in più di 280 lingue, si tratta di un progetto web unico nel suo genere. Il vincitore di Webby 2015 per la migliore User Experience mostra che anche una piattaforma con tale status e reputazione può essere migliorata con un moderno UX design: il software Wikiwand può essere scaricato come app su smartphone e tablet o installato come plug-in per browser su dispositivi fissi dando a Wikipedia un design moderno.
Ma perché tutto questo? Wikipedia ha sempre funzionato perfettamente e presenta una miriade di informazioni: tuttavia tutto dipende dall'articolo, perché in alcuni casi può anche essere un faticoso baluardo testuale senza alcun elemento ottico a servire da distrazione. Wikiwand non apporta modifiche al cuore di Wikipedia, ma cambia solo l'architettura dell'informazione: l’indice dei contenuti di un articolo viene visualizzato sul lato sinistro della pagina, consentendo una navigazione e un orientamento più rapido in qualsiasi momento. In questo modo per gli utenti è più facile tenere traccia degli articoli lunghi e complessi, in quanto l'indice dei contenuti rimane visibile anche durante lo scorrimento verso il basso.
Il layout viene reso più leggero dal fatto che le immagini sono visualizzate in una posizione più prominente. Alcune illustrazioni particolarmente evocative sono utilizzate anche come sfondo: ad esempio, l'articolo in inglese sul tema della "Bellezza" ("Beauty") ha come sfondo la "Nascita di Venere", il famoso dipinto di Sandro Botticelli.
Sul sito originale di Wikipedia la stessa immagine appare in fondo alla pagina ed è di dimensioni ridotte. In questo modo l'espressività dell'illustrazione rischia di scomparire, mentre come sfondo suscita immediatamente l'interesse del lettore e lo spinge a leggere l'articolo. Senza dimenticare il valore aggiunto pedagogico di questa variante rappresentativa: già scorrendo superficialmente l'articolo sulla bellezza, il dipinto trasmette l'ideale occidentale di bellezza ancora oggi comune - e questo con una semplice occhiata.
Tutto questo è possibile solo grazie ad un'immagine posizionata diversamente, ovvero come sfondo. Naturalmente questo vale anche per altri articoli: non importa se un articolo sulla "tigre bianca" mostra una foto dell'animale come sfondo o l'articolo sul tema "oceano" è illustrato con una foto corrispondente: i visitatori della pagina vedono immediatamente di cosa si tratta. Fedele al motto, seppure un po' inflazionato, ma ancora del tutto attuale: "Un'immagine vale più di mille parole".